Hoy en día puedes utilizar cualquier fuente en tu web, solo tienes que saber cómo añadirlas correctamente para que no afecten al rendimiento de la página.
En este artículo te voy a enseñar varias maneras de hacerlo, son técnicas sencillas, sobretodo las 2 primeras, así que te animo a que lo intentes.
El aspecto de tu sitio lo agradecerá.
Añadir cualquier tipografía mediante un plugin
Hay decenas de plugins para añadir fuentes a WordPress.
La ventaja principal de utilizar un plugin es que no tendrás que tocar el código. Es la forma más sencilla que hay si no quieres ensuciarte las manos con el CSS.
Te recomiendo 2 plugins.
Use Any Font
El funcionamiento de este plugin no puede ser más sencillo. Subes la tipografía desde tu ordenador con el plugin y la asignas a los textos que quieras.
Ya está.
Te cuento cómo hacerlo.
“Use Any Font” te permite utilizar cualquier fuente en formato ttf, otf, eot, woff, svg, dfont y suit.
Cuando instalamos el plugin lo primero que hace es pedirnos una API Key, tienes que seguir el enlace y proporcionar tus datos. Es un proceso rápido y sencillo.
Después de insertar la clave ya podemos utilizarlo.
Aparece el siguiente campo para asignarle un nombre a la fuente y para subirla:
Recuerda que tienes que tener los permisos adecuados para utilizarla, no me seas piratuchi.
Una vez subida, la tipografía te aparecerá en la sección “Upload Fonts”.
El plugin te permite asignar las tipografías subidas a los siguientes componentes de tu web:
- Todos los textos del sitio.
- Títulos. Puedes asignarla todos los títulos (h1, h2, h3,h4,h5 y h6) o solo a alguno de ellos.
- Párrafos (p).
- Citas (Blockquotes).
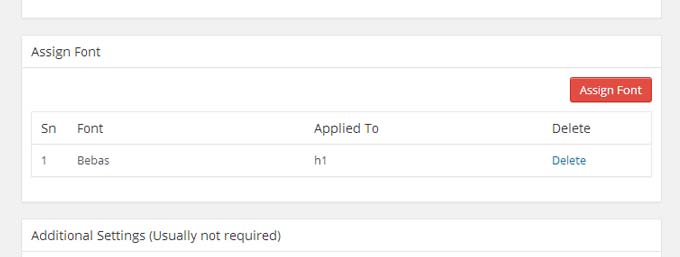
Una vez que hayas elegido a qué componentes de tu web vas a aplicar la tipografía solo tienes que pulsar el botón “Assign Font” y comprobar cómo queda en tu web.
En mi caso y a modo de ejemplo he utilizado la tipografía “Bebas” y la he asignado a los H1, es decir, a los títulos de las entradas. Este es el resultado:
El texto se ha cambiado correctamente y no he tardado ni 5 minutos en realizar todo el proceso.
Fácil ¿Verdad?
Ahora vamos a hacerle la prueba del algodón, a ver cómo afecta este plugin a los tiempos de carga de la web.
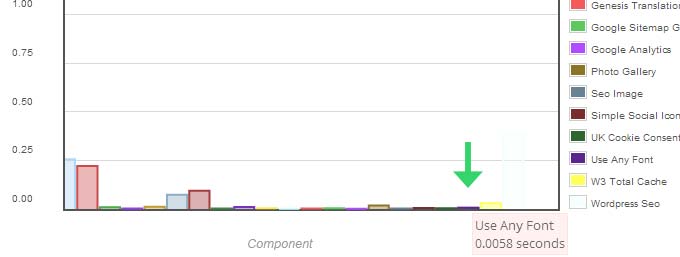
Al pasar el P3 Profiler descubrimos que el plugin solo tarda en cargar 0,0058 segundos, es el puntito morado que ves en la siguiente imagen.
Una cantidad prácticamente inapreciable, así que puedes instalarlo con total libertad.
Una cosa, el plugin tiene que estar activado de manera continua, en el momento en el que lo desactives o elimines, los cambios en las tipografías desaparecerán.
Easy Google Fonts
Este plugin tiene 2 diferencias fundamentales con respecto al anterior.
Primero. No tienes que subir la tipografía desde tu ordenador, simplemente eliges una dentro del listado que tiene Google Fonts.
Segundo. En realidad no puedes utilizar cualquier tipografía, este plugin “solo” te permite utilizar las fuentes de Google Fonts, pero teniendo en cuenta que tienen más de 600 no creo que esto sea ningún problema.
Su utilización también es muy sencilla y tiene más opciones de personalización que “Use any Font“.
Vamos a ver cómo se utiliza.
Una vez instalado y activado vamos a Apariencia>Personalizar.
Verás que ha aparecido una nueva sección que se llama “Typography”.
Si despliegas el selector verás que puedes editar todos los encabezados (h1 al h6) y el texto para los párrafos (p).
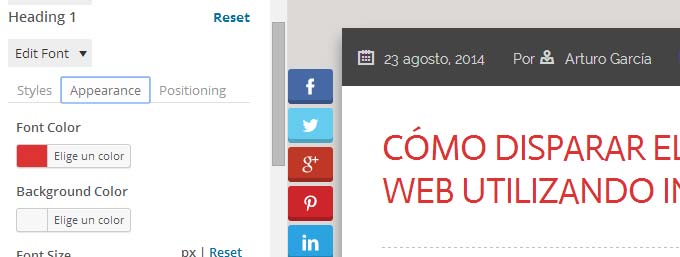
Una vez elegido el elemento que quieres modificar solo tienes que ir editando opciones, el plugin te permite:
- Elegir la familia de la fuente.
- Modificar los estilos Font-weight (grosor de la fuente), Text-decoration (subrayar, tachar, etc.) y Text-transform (para poner todo en mayúsculas, por ejemplo).
- Cambiar el color y fondo de la tipografía.
- Cambiar el tamaño, altura de la línea y espaciado entre letras.
- Modificar los valores de Margin, Padding y Display.
Y lo mejor de todo es que te muestra los cambios en tiempo real, lo que hace muy ágil el proceso de probar diferentes tipografías y estilos.
Cuando esté todo a tu gusto solo tienes que pinchar en el botón “Guardar y publicar” y listo.
Ya te he dicho que era muy sencillo.
Vamos con la prueba del algodón.
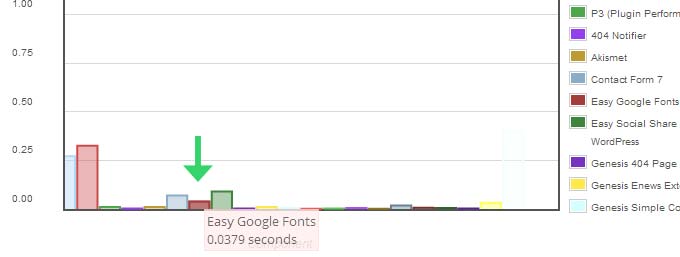
Al comprobar el impacto del plugin con P3 Profiler vemos que en este caso los tiempos de carga si se ven afectados de manera considerable (0,0379 segundos).
No es que tu web se vaya a petar por instalar este plugin, pero no es tan ligero como “Use any Font”.
Ya sabes que soy un poco especialito para los tiempos de carga de mis proyectos, no todo el mundo es tan tiquismiquis con este tema, pero si a ti te importa tanto como a mí la velocidad de tu web, este puede ser un factor a tener en cuenta.
Añadir cualquier tipografía a tu WordPress con @font-face
Esta es la opción para valientes.
Es broma.
No es difícil y siguiendo las instrucciones que te voy a dar lo puede hacer cualquiera, pero ya hay que subir archivos a tu servidor y tocar el CSS.
¿Ventajas?
Pues que puedes prescindir de instalar un plugin y que puedes utilizar cualquier tipografía.
Te explico cómo hacerlo.
- Primero tienes que elegir la fuente que quieres añadir a tu web. Puedes descargar muchas tipografías gratuitas desde dafont.com o recurrir al directorio de Google Fonts.
- Una vez que tienes la fuente en tu ordenador, te recomiendo que utilices alguna herramienta que te genere el código y las versiones de la fuente necesarias para poder añadirla a tu sitio.
Yo suelo utilizar fontsquirrel.
Lo único que tienes que hacer es añadir tu fuente, marcar la casilla de aceptación en la que declaras que tienes los permisos necesarios para utilizarla y pulsar en “Download your kit”. Te descargarás un archivo .zip.
- Al abrir la carpeta de los archivos verás algo similar a esto:
Para utilizar la fuente necesitarás los 4 archivos con extensión eot, svg, ttf y woff y el archivo css.
Los 4 archivos de la fuente tendrás que subirlos a tu servidor, el css contiene el código que tendrás que añadir a tu web para que todo funcione correctamente.
- Ya estás listo para subir los archivos a tu servidor. Para hacerlo necesitas acceder al panel de control de tu hosting o tener alguna herramienta para acceder por ftp.
Te recomiendo que crees una carpeta en la raíz de tu sitio y que la llames “fuentes”. Ahí subirás los 4 archivos que te he comentado antes.
- Ahora necesitas decirle a tu web qué tipografías tiene que mostrar y dónde puede encontrarlas. Eso lo haces con el código que encontrarás en el archivo css que descargaste junto con las fuentes.
Si abres el css verás algo similar a esto:
Ese código presupone que vas a ubicar las tipografías en el directorio raíz de tu web pero te recomiendo que las coloques en la carpeta “Fuentes”, tal y como te dije en el punto 4. Te ayudará a mantener todo más ordenado.
Por tanto tienes que hacer una pequeña modificación en el código. El original que descargaste es así:
@font-face {
font-family: ‘champagne’;
src: url(‘champagne.eot’);
src: url(‘champagne.eot?#iefix’) format(’embedded-opentype’),
url(‘champagne.woff’) format(‘woff’),
url(‘champagne.ttf’) format(‘truetype’),
url(‘champagne.svg#champagne’) format(‘svg’);
font-weight: normal;
font-style: normal; }
Al modificarlo te quedará algo así:
@font-face {
font-family: ‘champagne’;
src: url(‘http://nombredetuweb.com/fuentes/champagne.eot’);
src: url(‘http://nombredetuweb.com/fuentes/champagne.eot?#iefix’) format(’embedded-opentype’),
url(‘http://nombredetuweb.com/fuentes/champagne.woff’) format(‘woff’),
url(‘http://nombredetuweb.com/fuentes/champagne.ttf’) format(‘truetype’),
url(‘http://nombredetuweb.com/fuentes/champagne.svg#champagne’) format(‘svg’);
font-weight: normal;
font-style: normal; }
Lo que hemos hecho ha sido añadir la ruta dónde se encuentra la tipografía para que tu web la busque en el sitio adecuado.
- Ya tienes el código listo para insertarlo en tu web.
¿Dónde lo tienes que colocar?
Pues tienes 3 opciones:
- Si tu tema tiene algún lugar donde añadir tu propio CSS, pégalo ahí.
- Si tu tema no te da esa opción, deberías crear un child theme para no modificar los archivos originales del tema.
- Si no puedes añadir tu propio css al tema y no sabes cómo crear un child theme, no te queda otra que añadir el código al archivo css de tu tema. Esta opción tiene varios problemas, cuando se actualice el tema puedes perder los cambios y además, puede que la fuente no se muestre correctamente ya que estarás sobre escribiendo otros ajustes que venían por defecto. Antes de hacer cambios sobre este archivo te recomiendo que guardes una copia del css original, por si acaso.
Para editar el css del tema puedes hacerlo desde tu panel de control de WordPress. Tienes que ir a “Apariencia>Editor” y bajar hasta encontrar el archivo style.css.
En ese archivo es donde tienes que pegar el código css que has modificado anteriormente.
- Ya solo te queda un paso. En tu archivo css ya había unas fuentes predefinidas para mostrarse en cada elemento de la web.
Tienes que modificar algunas líneas del archivo css para que tu web sepa dónde tiene que mostrar tu nueva tipografía.
Por ejemplo, supongamos que quieres aplicar la fuente a los encabezados y que tienes el siguiente código por defecto en tu web:
/* Headings */
H1,h2,h3,h4,h5,h6 {font-family: ‘Arial’, sans-serif;}
Pues tendrías que cambiarlo para que deje de mostrar Arial en los encabezados y empiece a mostrar tu fuente, por ejemplo, si hubieras elegido Champagne el código sería así:
/* Headings */
H1,h2,h3,h4,h5,h6 {font-family: ‘champagne‘, sans-serif;}
Guardas los cambios y listo.
Si has hecho todo bien tu web empezará a mostrar tu tipografía en los lugares que hayas definido en el css.
Tampoco ha sido para tanto ¿no?
El método que te recomiendo yo
Para la mayoría de usuarios recomendaría el plugin “Use Any Font“.
Básicamente porque es muy fácil de utilizar, necesitas muy poco tiempo para personalizar las tipografías y apenas influye en los tiempos de carga de la web.
Además, si quieres utilizar alguna tipografía de Google Fonts puedes descargarla a tu ordenador y luego subirla a tu web con este plugin.
Si además de cambiar la tipografía quieres tener más control sobre los colores y otros estilos sin tocar el código, te recomiendo “Easy Google fonts“. Las opciones de personalización son muy completas y el poder ver los cambios en tiempo real facilita la tarea, sobretodo si no tienes claro qué fuente utilizar.
Por último ¿a quién recomendaría subirla a mano? Pues únicamente a aquellos usuarios que busquen maximizar el rendimiento de su Web y que quieran evitar el uso de plugins en la medida de lo posible.
Los dos plugins funcionan muy bien y no creo que te merezca la pena meterte en líos a no ser que tengas unos conocimientos más avanzados y no te de miedo meterte con el código.
Bueno, pues ahora ya puedes utilizar cualquier tipografía en WordPress.
¿Qué método te parece mejor? ¿Cuál utilizas tú?
















Buen post, enhorabuena y gracias!
Hola Raúl,
Gracias a ti por tus palabras y por pasarte a comentar.
Un saludo!
Muy util y explicado de una forma completa y sencilla, gracias por compartir tus conocimientos.
Hola Paco,
Gracias a ti por el comentario 🙂
Un saludo.
Muy buen listado, breve en reducir las opciones a 3 posibilidades y muy desarrollado.
No conocía la ultima forma y de hecho tampoco conocía la el plugin P3 para saber que plugin afecta mas al tiempo de carga de la web.
Se agradece la información de calidad.
Pd. Por cierto, ¿Que tipología usaste en tu encabezado “ArturoGarcia” en la de la imagen dentro del contenido cuando explicabas el uso de Easy Google Fonts?
Un saludo
Hola Rafa,
Me alegro de que te haya gustado.
Supongo que te refieres a la tipografía que utilizaba antes para mi logotipo, si es así se trata de “Neutra Display”.
Dale caña a ese blog que me parece muy interesante 🙂
Un saludo.
Buenas de nuevo,
Gracias por la info y el comentario 🙂
En ello estamos, en darle caña, sólo que entre post y post es muy fácil entretenerse con todo lo que rodea el aspecto de la web. Y eso para alguien que no esta acostumbrado a “pelearse” con el código cuesta un poco, pero poco a poco. También es interesante ir descubriendo cosas nuevas, y es así como llegue hasta aquí!
Un saludo.
Muy buenas Arturo,
Estoy buscando la forma de cambiar las tipografías en las entradas de WordPress. La posibilidad de que aparezca una barra de herramientas tipo word o algo así (cuando escribo una entrada).
¿Algún plugin recomendado para esto? ¿Alguna forma de hacerlo sin instalar plug in?
Gracias por tu tiempo!!
Hola Manuel,
El editor por defecto de WordPress ya te da esa opción, pero solo con las fuentes de toda la vida, Arial, verdana, tahoma, etc.
Si quieres que te muestre tipografías avanzadas tendrías que buscar algún editor que tuviera esa funcionalidad, aunque no te lo recomiendo.
En primer lugar siempre aconsejo utilizar un máximo de dos tipografías para las entradas, una para los encabezados y otra para los párrafos, así mantienes la coherencia y el estilo en todas tus publicaciones. En este caso no necesitarías acceder a más tipografías desde el editor.
Y segundo porque cuantas más tipografías tengas instaladas y utilices, más lenta irá tu web. Vigila esto porque hay muchas fuentes que tienen bastante impacto sobre los tiempos de carga.
Un saludo!
Hola Arturo, gracias por la respuesta.
Tras leer impresiones y comentarios en internet finalmente he instalado TinyMCE Advanced.
¿Qué opinión te da? ¿Algún otro mas recomendable?
Saludos
Hola Manuel,
Lo he utilizado y me gusta, me parece una buena opción para mejorar el editor por defecto de WordPress, pero no sé si te da las opciones de personalización de tipografías que estás buscando.
Hola, Arturo, quería comentarte con respecto al uso de Easy Google Fonts dos problemas que quizás tu me puedas ayudar, el primero es que al usar los shortcodes en concreto “note” no me respeta el tipo y tamaño de letra que he cambiado, y el segundo es que tampoco me lo respeta cuando utilizo por ejemplo la sangría. Me podrías decir algo al respecto. Gracias.
Un saludo.
Antonino.
Hola Arturo he visto tu post de Conten Builder y me parece que lo voy a contratar estoy estudiándolo. No hace falta que me contestes a la pregunta anterior. Pero me queda una duda, me afectaría Content Buider si instalo algún plugin de idiomas. Gracias.
Antonino.
En principio no tienes ningún problema de incompatibilidad con este tipo de plugins.
WPML, por ejemplo, crea una segunda página en el idioma que quieras y esta puede ser modificada igualmente con Thrive Content Builder.
Ya te digo que depende del plugin que vayas a utilizar, pero en principio debería funcionar correctamente.
Un saludo!
Gracias..
Antonino
Hace tiempo que no utilizo este plugin porque con Genesis es muy sencillo añadir tipografías de Google Fonts, desconozco porqué te puede ocurrir eso. Siento no poder ayudarte con esas dudas 🙁
¡Muchísimas gracias!
De nada Aarón 🙂
Hola Arturo,
Gracias por tu aportación. Creo que voy a usar “Use Any Font” pero no entiendo muy bien a lo que te refieres con lo de subir la tipografía.
¿Es un documento word con distintos tipos de fuentes? ¿Dónde lo puedo conseguir?
Gracias una vez más. Espero tu noticias. Saludos.
Hola Jose,
Cuando digo subir una tipografía me refiero a que:
1. Tienes que tener la tipografía en tu ordenador.
2. En las opciones del plugin (upload font) te aparece un botón que pone “seleccionar archivo” y luego un botón que pone “upload” (subir). Todo esto lo verás con más claridad en la captura de pantalla que he puesto en la entrada, en la parte en la que hablo de “Use Any Font”.
Desde ese apartado podrás subir (cargar) la tipografía en tu servidor para que el plugin pueda utilizarla. No tiene nada que ver con Word ni con otras aplicaciones, solo necesitas tener instalado el plugin y tener la tipografía en tu ordenador.
No sé si me he explicado bien 🙁
A que te refieres con tipografia. Es un archivo que contiene algun tipo de informacion? Tiene alguna extension el archivo? Me puedes poner un ejemplo por favor. Saludos y gracias por tu tiempo
La tipografía es la fuente, en inglés se llama “font” y lo traducimos chapuceramente al castellano como fuente, pero la palabra correcta es tipografía.
Una tipografía es Arial, Helvética, Verdana, etc.
Lo que tienes que hacer es, primero tener la fuente (tipografía) en tu ordenador, seguramente tendrá la extensión ttf, otf o eot.
Y luego ese archivo es el que tienes que subir a través del explorador de archivos del plugin.
Vengo de la última entrada que has escrito y solamente quería felicitarte por esta entrad (ahora seguiré con la de tipografías de hoy).
Yo creo que en génesis lo haré cambiando el CSS, que ya que es un child theme habrá que sacarle ventaja, no? Y así maximizar la velocidad.
Un saludo!
Hola Jorge,
En Genesis tienes que cambiar los css para indicarle a la web dónde quieres que cargue cada tipografía y añadir en el archivo functions.php las fuentes que quieres utilizar de Google Fonts.
Es un proceso sencillo y rápido. No se pueden cargar las fuentes directamente desde el panel de apariencia como en otros temas, pero Genesis es 100% compatible con las Google Fonts, no te costará mucho añadirlas.
Efectivamente, sin plugins estarás mejorando el rendimiento y aprovechando mejor el potencias de Genesis 🙂
Un saludo!
Buenas noches Arturo,
he instalado el plugin de google, pero no tiene las tipos que quiero, así que lo he desinstalado.
Acto seguido he instalado el “Use Any Font” pero a mi no me pide que siga ningún enlace… lo he activado… y no ha cambiado nada la zona de configuración. No tengo la pestaña de tipografía.
No sé si he hecho algo mal, u ocurre algo?¿
Gracias por adelantado!
Hola Arturo!!
genial tu post, pero no puedo encontrar la solución a mi problema, a ver si vos me podes ayudar por favor!!! si te fijas y entras en la página la palabra “Home” esta en minúsculas y yo la quiero poner toda en mayúsculas como están las demás, pero no puedo hacerlo!!! reivisé todo, el header. php, todo lo que pude, porque no conozco mucho de worpress y no lo puedo solucionar, por favor, me podrías ayudar??
te lo agradecería inmensamente!!!
un saludo desde Argentina!
Mariel
Hola Arturo!
Por favor si me podes ayudar, en la página si entras y miras, esta escrita la palabra Home en minúsculas y yo ls quiero poner en mayúsculas como las demás. He buscado por todos lados y no encuentro donde se debe cambiar ! Me podrías ayudar por favor ? Soy nueva con worpress, pero revise todo el editor de estilos, la topografía todo y no encuentro donde esta el error , gracias !!!
Una herramienta muy útil “USE ANY FONT”
Gracias por la explicación.
Saludos
Alejandro
Hola Arturo,
Siempre es de agradecer contenidos tan interesantes y más para los que debemos, queramos o no, continuar aprendiendo nuevas posibilidades en WordPress.
Saludos.
Saludos Arturo.
Tu post me ha sido de gran ayuda.. y también para volverme un poco loco. Me he decidido por la versión @font-face y lo he he estado intentando mucho rato y no había manera.. no sabía que hacía mal. Después de un sinfín de vueltas he visto el fallo en cuestión y lo comento porque me ha desesperado bastante.
fontsquirrel, a la hora de hacer el CSS me ha cambiado el nombre de la fuente y yo,claro no me he enterado. Si la fuente tiene un guión “-” en font-family: te lo pone sin guión.
También ojo con las mayúsculas.
Ejemplo: la fuente ‘BebasNeue Light’ acabará en ‘bebas_neuelight’ y en las url puede acabar de otra forma.
Para los principiantes como yo es una novataba en toda regla…
Otro tema es que la url tiene que ser, cuando están trabajando en local para ver los resultados ‘http://localhost:8888/nombre_proyecto_wordpress/fuentes/nombre de la fuente’ y luego , claro no olvidarse de cambiarlo a la hora de subirlo.
saludos y a seguir
Gracias por compartir tus conocimiento…. excelente a la hora de cualquier duda…
Excelente Arturo sigo tu blog y siempre me estas ayudando a cambiar el estilo de mi Web. Hace poco comienzo en esto. Muchas gracias y un abrazo desde uruguay
Hola, he instalado el tema Twenty Sixteen y me descargué el Plugin Easy Google Fonts. Pero cuando entro en Apariencia-Typography y quiero modificar la fuente, simplemente no se realiza el cambio. En especial los Heading ¿qué sucede?
Muy bien explicado, gracias
Hola Arturo, gracias por el post. Muy claro!
Hola Arturo,
Muy buen post!
Quería hacerte una pregunta, hay un sitio en las plantillas en donde puedas ver todas las fuentes que trae por defecto?
Quiero decir, hay algún sitio donde te muestren todas las fuentes y puedas elegir entre ellas.
Muchas gracias!
Saludos.
Gabriel.
Gracias por las sugerencias.
Uff muchísimas gracais estuvo muy bueno y efectivo el post, funcionó perfecto!
Mirá que me dí cuenta de algo, que en el CCS para llamar a las fuentes no hay necesidad de poner el http://empresa.com/fuentes/opensanspro , con solo poner /fuentes/opensanspro es suficiente, sin el http ni el dominio completo de la web, información valiosa para quienes quieren luego migrar el sitio a otro dominio o cosas así, lo dejo de apunte
gracias
Gracias… Me diste un gran dato 😉
Hola, muchas gracias, muy buen post!
Me ha servido incluso cuando ya pasaron 3 años desde que lo escribiste.
Estuve evaluando las 3 opciones y habría que aclarar que Use Any Font solo te permite cargar 1 tipografía gratis, después tienes que hacer una donación desde los US 10.
Gracias nuevamente!
Miriam
Si, ese es el problema con Any Font.
En mi caso instalé el kit desde fontsquirrel según todas las instrucciones, pero quiero aplicar el tipo de letra (se llama “‘mr_de_havilandregular'”) sólo a un tipo en especial, no a toda la plantilla con sus estilos de base h1, h2, etc.
Mi plantilla tiene la posibilidad de incluir custom css, pero al tratarse de un estilo nuevo, necesariamente debo tocar el css original. Ahí tengo el problema, porque no me resulta. He pensado que poniendo un estilo:
p.haviland {
font-family: ‘mr_de_havilandregular’;
}
y luego en el html escribir resultaría…pero no.
He probado nombrando el h6 con la font-family, pero siempre termina llamando al estilo original.
¿Qué debo hacer? ¿Me puedes ayudar? Se trata sólo de un párrafo.
Creo que le deberías darle una clase al párrafo… Y en esa clase darle el font-family que quieras…
Jefe te tengo una pregunta.
Con todos esos métodos que has mencionado, también puedo cambiar la tipografía de las Categorías de mi blog en wordpress. Si es así, cómo se hace. ?
Saludos!
Arturo, muchas gracias, excelente post. Me sirvió muchísimo. Éxito en tu blog!
Soy Eduardo, estoy generando mi pagina en go daddy, tengo un slide show de tres imagenes, encima de estas hay un titulo sin embargo las imagenes tienen tintes blancos y las fonts son blancas, solo que no he logrado cambarlas de color ya que se pierden con las imagenes. eduardo.ferrer@qualismx.com
Muchas gracias, Arturo. La explicación sobre los plugins para cambiar la tipografía es muy clara. ¡Conseguido!
Ana
Hola arturo, muchas gracias estaba buscando esto justamente para un nuevo proyecto felicidades muy buen contenido espero que siempres subas contenidos que nos ayudan mucho como este. Un saludo.
Este post me va a ayudar muchísimo, Voy a poner en práctica el primer método, me importa mucho la velocidad de carga. Gracias por el dato. Sois un genio.
Muchas gracias Arturo!! Siempre con buenos consejos!
El error “Sorry, This File Type Is Not Permitted For Security Reasons” me estaba volviendo loco!!
Ya había intentado todo…
Gracias, y saludos!!
Gracias… Tras bajar el kit desde fontsquirrel, me encuentro con que no están esos 4 archivos que hay que subir al servidor, sino solo 2 (con extensiones woff y woff2) Por lo demás he realizado todo tal como se indica (el css que hay que modificar en el último paso, supongo que es style.css en wp-content)
No me funciona… ¿Puede ser debido a que han habido cambios como los que menciono?
Gracias de nuevo… Abrazo…
Hola Arturo, gracias por la enseñanza. Por cierto, el otro día cuando descubrí tu blog sí veía las imágenes de esta entrada, pero hoy no se ve ninguna. Al menos yo no puedo ni en el portátil ni en el móvil. Un saludo.
Hola Arturo, muchas gracias por tu post, me vino genial como recordatorio, lo intenté hacer “de memoria” una primera vez y no me salió correcto (la opción de plugins está muy bien también para quien no se atreva a tocar el código, creo que es una gran ayuda, pero soy de la opinión de que cuando algo se puede hacer sin plugin pues mejor 😀 )
El problema que yo tuve (por si le pasa a alguien más), simplemente fue que aunque había puesto la ruta correcta de la carpeta donde subí los archivos del kit, lo dejé tal que así: /fonts/aquílafuente y solo funcionó al introducir la url completa: midominio.com/fonts/aquilafuente
Revisé en otra web anterior donde la ruta la había puesto sin incluir el dominio (/fonts(aquilafuente) y funciona perfectamente la fuente introducida, pero en esta no. (Ya no me paré a mirar el porqué…)
Saludetes y gracias 😉
Hola Arturo, gracias por tus sugerencias, estupendas para cambiar la fuente pero que ocurre si yo deseo dejar la misma letra que tengo el problema es que al abrir los artículos no reconoce los caracteres especiales, como ñ o las letras con tilde, todas las cambia, ¿Alguna recomendación?.
Gracias, Arturo. Pues ahora que tengo que hacer una web con un font que no es de Google, creo que optaré por la opción de subirla al servidor, dado que la velocidad de carga siempre me ocupa.
Muy buen post, excelente explicación.