Últimamente me tiro de los pelos viendo el aspecto de muchas páginas web.
Entiendo que cada uno hace su página lo mejor que puede con sus medios y capacidades, pero si quieres tener una web profesional, que genere ingresos y que sea una buena representación de tu negocio en Internet tendrás que intentar evitar que su aspecto sea amateur ¿no?
La semana pasada ya te expliqué que hay cuatro factores fundamentales que pueden estropear en el resultado visual de tu sitio:
- Mal uso de las imágenes.
- Falta de aire (pocos espacios en blanco, muchos contenidos amontonados).
- Tipografías mal elegidas o combinadas.
- Excesivo número de colores o combinaciones poco afortunadas.
En la entrada de hace siete días vimos cómo elegir los colores de tu sitio. En otra ocasión ya tratamos el tema de las imágenes y hoy le toca el turno a otro elemento imprescindible que debes cuidar si quieres que tu página tenga una apariencia profesional.
Las tipografías.
Si no eres diseñador quizá no te hayas parado a pensar en su importancia, pero te aseguro que un mal uso de las fuentes se puede cargar el mejor diseño del mundo.
Y al contrario, la web más sencilla puede transmitir sensaciones muy positivas si aciertas con las tipografías que utilizas.
Vamos a ver todo lo que necesitas para elegir las que mejor encajen con tu proyecto.
Tres conceptos esenciales que debes tener en cuenta
Hay muchas definiciones y teorías relacionadas con las tipografías, pero como de costumbre no nos vamos a embarrar con cuestiones técnicas. Lo que si necesitas entender son los tres puntos siguientes.
Legibilidad
Las tipografías son un elemento que influye en la estética de tu página, pero su labor principal no es decorar.
Puede parecer una obviedad, pero los textos de tu web están ahí para que sean leídos y comprendidos. Tu objetivo es facilitar la lectura a tu visitante, así que asegúrate de que eliges una tipografía clara, que destaque del fondo y que se vea bien a diferentes tamaños.
No antepongas la estética a la usabilidad. Y esto es aplicable a todos los elementos de tu sitio web (plantillas, plugins, imágenes, estructuras, animaciones, etc.)
Tamaño
Este es un estándar bastante aceptado hoy en día para los tamaños de fuente en diseño web:
- H1 a 36px.
- H2 a 30px.
- H3 a 24px.
- H4 a 18px.
- Cuerpo a 16px.
Aunque debes saber que cada desarrollador de plantillas tiene sus preferencias y puedes encontrarte grandes diferencias en los tamaños que te acabo de dar. StudioPress, por ejemplo, utiliza los siguientes en su tema Metro Pro:
- H1 a 48px.
- H2 a 24px.
- H3 a 20px.
- H4 a 20px.
- Cuerpo a 16px.
Además debes tener en cuenta que unas fuentes se verán más grandes que otras aunque les asignes el mismo tamaño, así que te tocará ir probando para encontrar el adecuado según la tipografía que hayas elegido.
No olvides comprobar también cómo se ven los tamaños que has elegido en tus dispositivos portátiles.
Contraste
No hay nada peor que un tochazo de texto interminable en el que no haya negritas, subencabezados bien definidos, listas, etc.
Da una pereza enorme leer algo así y tu visitante se cansará de leer en la tercera línea. Para evitar que esto ocurra puedes generar contraste principalmente de dos maneras:
- Combinando distintos tipos de fuentes.
- Utilizando diferentes tamaños.
Cuando te hablo del contraste por tamaño me refiero a que debe haber una diferencia evidente entre los subtítulos y el cuerpo de tus entradas.
Piensa que los usuarios no leen la entrada completa, sino que van escaneando el texto y se paran en los encabezados que les interesan. Si los subtítulos están bien definidos le facilitarás mucho esta tarea.
Además estarás creando separaciones, jerarquías y rompiendo la monotonía de la que te hablaba antes.
El uso de varias fuentes también es una buena forma de distinguir los encabezados del cuerpo, además si aciertas con la combinación que eliges estarás dando personalidad y estilo a tu web. Más adelante te pondré ejemplos de algunas que funcionan muy bien.
Dónde encontrar tipografías interesantes y cómo elegir las mejores para tu proyecto online
Vale, ya conoces los elementos esenciales que debes tener en cuenta a la hora de elegir y utilizar tus tipografías:
- Deben tener buena legibilidad.
- Los tamaños (orientativos) que puedes asignarles a los encabezados y el cuerpo.
- Cómo darles contraste para facilitar el escaneo y la comprensión de tus textos.
Ahora vamos a ver dónde encontrar buenas tipografías para tu página web.
Google Fonts
A pesar de que en Internet hay muchísimos sitios dónde descargar o comprar fuentes mi consejo es que escojas tipografías de Google Fonts.
¿Por qué?
Primero. Tienes más de 700 donde elegir.
Segundo. Son gratuitas, no tienes que pagar licencias por utilizarlas.
Tercero. Se cargan desde los servidores de Google sin necesidad de que las subas a tu servidor, lo cuál te facilita la vida y mejora el rendimiento de tu web.
Cuarto. También las puedes descargar para utilizarlas en tu ordenador.
Quinto. Están muy bien organizadas, puedes ver en todo momento el impacto que provocan en los tiempos de carga, los diferentes grosores que hay en cada familia, cómo se ven a diferentes tamaños, etc.
Sexto. Cada vez más plantillas incluyen la opción de elegir y utilizar las tipografías de Google sin salir del panel de administración de WordPress. Esto supone un ahorro de tiempo importante al evitarte el tener que instalar otros plugins o estar subiendo cada tipografía a mano y editando los estilos CSS.
Luego te dejaré un listado con más sitios por si Google Fonts no te acaba de convencer, pero ya te digo que si fuera tú esta sería mi primera opción sí o sí.
Cómo elegir las tipografías en Google Fonts
Al entrar en Google Fonts verás un panel cómo este:
Vamos verlo punto por punto:
- Te muestra que hay 703 familias tipográficas disponibles en este momento. Puedes utilizar el buscador para localizar alguna en concreto y las concordancias te aparecerán a la derecha, en el listado de fuentes.
- Puedes elegir que te muestre los resultados de todas las categorías o acotarlos por el tipo de fuente. Más adelante veremos brevemente las diferencias entre dichas categorías y su aplicación práctica.
- Puedes ver la tipografía en una frase, en un párrafo o en una sola palabra. Elige tu opción dependiendo de si buscas fuente para el logo, para los títulos, para un eslogan o para el cuerpo de tus entradas.
- Cambia el texto por defecto y añade el tuyo personalizado, así verás el resultado real de la tipografía sobre tus propios contenidos.
- Elige el tamaño al que quieres que se muestre la tipografía.
- Ordena los resultados por popularidad, tendencia, por número de estilos disponibles (negritas, cursivas, etc.), fecha en la que se añadió o por orden alfabético.
- Guarda el enlace a la colección que estás creando o descárgala a tu ordenador para utilizarla en otras aplicaciones (Word, Photoshop, PowerPoint, etc.)
- Puedes filtrar los resultados en base al grosor de la fuente, la inclinación o el ancho que ocupa.
Si dejas todos los valores por defecto Google Fonts te mostrará las tipografías más populares, lo cual es un buen punto de partida para elegir entre las candidatas preferidas por la mayoría de usuarios.
Todas las que aparecen en las primeras posiciones tienen una legibilidad y estilo impecables, así que cualquiera de ellas será un acierto seguro.
Una vez que tengas una candidata en mente puedes añadirla a tu colección pulsando sobre el botón azul de su derecha.
Puedes añadir tantas fuentes como quieras a tu colección y cuando ya tengas a tus candidatas pulsa sobre el botón de “Review” que hay bajo el listado de fuentes para ver qué tal combinan, entre otras cosas.
Al pasar a la pantalla de Review vemos lo siguiente:
Para ilustrar este ejemplo yo he añadido Open Sans con la intención de utilizarla en el cuerpo y Slabo para los encabezados.
Por defecto la pantalla de Review te muestra ambas tipografías en modo párrafo, pero en la parte superior hay otras pestañas que te darán más información y posibilidades. Son especialmente útiles la de “Styles” y “Test Drive”.
Styles
Te enseña las variaciones que tiene la fuente, es decir, todos sus grosores y cursivas. Cuantas más variaciones, más control tendrás en tu web sobre los acabados y apariencia de los textos. En este caso Open Sans tiene 10 estilos, sin embargo Slabo solo tiene uno, lo cual limita bastante sus posibilidades.
Test Drive
Podrás asignarle una fuente a los encabezados, otra al cuerpo, cambiar sus tamaños, etc. Vamos, que podrás hacer todas las combinaciones posibles entre las fuentes de tu colección para ver qué tal encajan y cuáles son los tamaños más apropiados para cada una.
Por último, en la parte inferior de la pantalla a la derecha, tienes también un botón que pone “Use”. Al hacer clic sobre verás algo como esto:
Aquí podrás elegir los estilos de cada familia que quieres añadir a tu web y cómo influye dicho conjunto de fuentes en los tiempos de carga de la misma.
Recuerda que debes anteponer la experiencia de usuario a la estética y la velocidad de carga de tu sitio es un factor determinante en dicha experiencia, así que te recomiendo que no utilices fuentes excesivamente pesadas.
Tampoco utilices más de las que realmente necesites, en la mayoría de los casos con dos tipografías (una para los encabezados y otra para el cuerpo) y dos grosores en cada una (para el texto normal y las negritas) tendrás más que suficiente.
Si añades demasiadas perjudicarás el rendimiento y la estética de tu web. Mantén las cosas simples en la medida de lo posible.
Como te decía antes cada vez más temas incluyen la posibilidad de añadir Google Fonts desde el panel de control de WordPress, pero si tu plantilla no te da esta posibilidad debes saber que tienes otras alternativas como las te explico en esta entrada.
Otros lugares donde encontrar tipografías
¿No te convencen las fuentes de Google? No pasa nada, tienes alternativas para aburrir:
- Dafont
- Font Squirrel
- Urban Fonts
- Font Zone
- MyFonts
- Free Typography
- Type Depot
- 1001 Free Fonts
- Adobe Edge Web Fonts
- Fontstruct
Cómo combinar diferentes tipografías en tu página web
A la hora de hacer combinaciones de fuentes para tu sitio debes tener en cuenta varias cosas.
El número de fuentes a utilizar
En ocasiones puedes usar más, pero como norma general te recomiendo que utilices dos familias, una para los encabezados (H1, H2, H3, H4, etc., incluyendo los títulos de los widgets) y otra para el cuerpo. Si tienes un logotipo, formularios de suscripción, banners publicitarios, u otros elementos que incorporen texto intenta mantener la identidad visual utilizando las mismas fuentes. Si utilizas demasiadas tu web se convertirá en un gazpacho tipográfico.
Tipos de fuentes
Las tienes con serifa, sin serifa, tipo display y handwriting. Hay más, pero estas son las más importantes.
Las tipo display se utilizan en eslóganes, pósters, títulos y en general en cualquier elemento que deba destacar. Se utilizan mucho en diseño gráfico, pero no creo que sean la mejor opción para una web. Te dejo algunos ejemplos:
Las handwriting son tipografías que simulan la escritura a mano. Bien utilizadas le aportan estilo, clase y personalidad a los diseños, pero tampoco son aconsejables para utilizar en una web más allá de un título en la portada o en el eslogan. Su legibilidad no siempre es la recomendable, sobre todo en tamaños de fuente pequeños. Ejemplos:
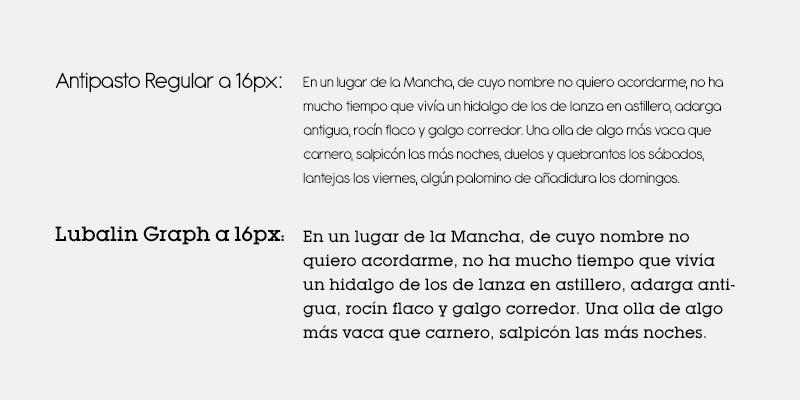
Las opciones más recomendables para el diseño web son las tipo serif o sans serif. Son las que mejor legibilidad tienen, las más limpias y las que aportan un resultado más serio y profesional. Si te explicara la diferencia entre ambas con palabras no sé si me entenderías, así que te dejo una imagen que la muestra gráficamente:
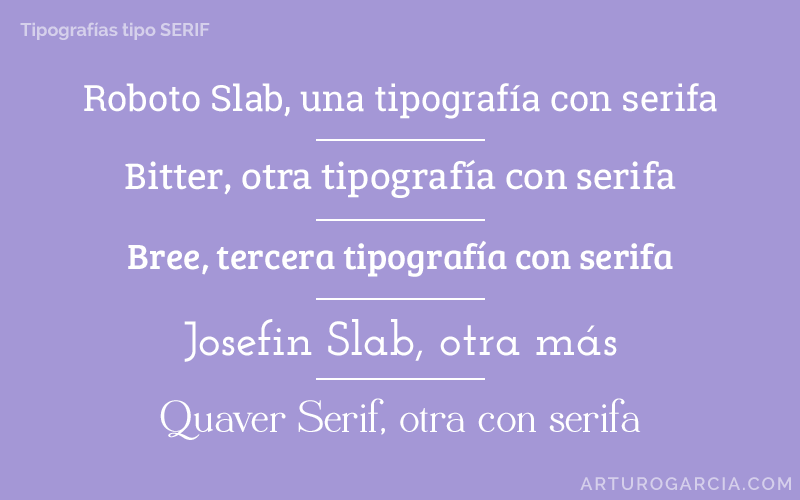
Y estos serían algunos ejemplos de ambos tipos:
La combinación de una fuente con serifa y otra sin suele ser sinónimo de éxito. El contraste de estilos entre ambas funciona muy bien en el diseño gráfico en general y en el diseño web en particular.
Eso no quiere decir que dos tipografías del mismo tipo no se puedan combinar, pero si lo haces asegúrate de que se diferencian bien, si apenas se nota la diferencia ¿para qué utilizas dos fuentes distintas?
20 Combinaciones de Google Fonts altamente recomendables
A pesar de todo lo que te he explicado hasta ahora es probable que te sientas un poco perdido a la hora de escoger las combinaciones para tu web, las opciones son infinitas y puedes tirarte días haciendo pruebas.
Si eres indeciso o no lo acabas de ver del todo claro utiliza una de estas propuestas y acertarás seguro, solo tienes que encontrar la que represente mejor la filosofía o espíritu de tu web.
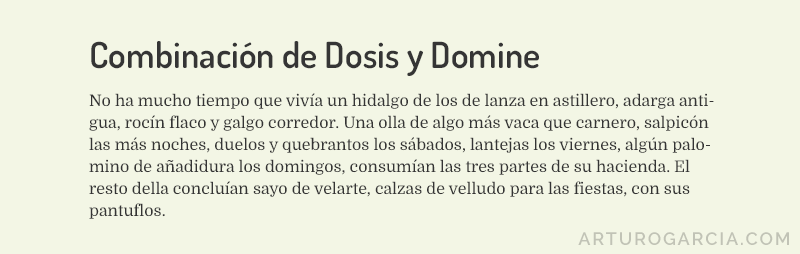
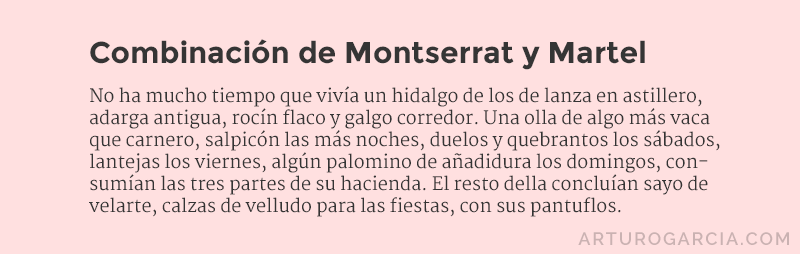
Empezamos con combinaciones de tipografías con serifa para el título y sin serifa para el cuerpo:




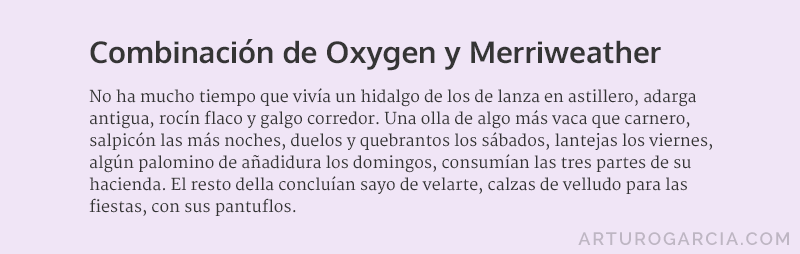
Ahora le vamos a dar la vuelta a la tortilla y vamos a utilizar las sans serif para los títulos y las serif para el cuerpo:




Como te decía antes hay muchas formas de conseguir un buen contraste entre tipografías, no solo combinando entre fuentes con y sin serif. Aquí tienes la prueba, todas sin serifa:




Y por último 5 combinaciones de fuentes con serifa:




7 Consejos a la hora de utilizar tus tipografías
Justificar o no Justificar, esa es la cuestión
Muchos usuarios tienden a justificar los textos de su web. Personalmente yo lo desaconsejo por dos razones:
- Dependiendo de la longitud de la línea y de las palabras pueden generarse espacios muy grandes que son antiestéticos y que dificultan la lectura, sobre todo en dispositivos móviles.
- Los textos sin justificar facilitan la lectura. La diferencia de longitud de las líneas hace que el salto entre estas sea más fácil de seguir que si el texto está justificado.
La longitud de la línea. No hagas que tus lectores acaben con tortícolis
Hay bastantes páginas web en las que las líneas de texto son interminables. Este problema suele ser menos frecuente en las entradas del blog porque la presencia de una sidebar hace que el espacio destinado a las entradas se vea reducido.
Sin embargo en las páginas estáticas que carecen de sidebar el problema se hace más evidente.
No puedes tener una web de 1200px de ancho con textos que vayan de lado a lado sin ninguna interrupción. Y si además el tamaño de la fuente es pequeño apaga y vámonos…
Para solucionarlo te propongo que dividas el texto en columnas o insertes imágenes al lado del texto. Aumentar el tamaño de la fuente también ayuda.
Tus lectores te lo agradecerán muchísimo.
La altura de las líneas
Por defecto tu plantilla traerá programadas una determinada separación entre las líneas de texto. Si cambias la fuente o el tamaño de esta es posible que dicha altura se quede escasa o que sea demasiado grande.
Por norma general una separación adecuada suele ser la resultante de multiplicar el tamaño de tu fuente por 1,5. Es decir, si estás utilizando la fuente del cuerpo a 16px una buena separación de líneas estaría en torno a los 24px (16px x 1,5).
Si la plantilla viene bien configurada es muy probable que estos ajustes los haga ella sola, pero vigílalo para que tus textos no se apelotonen ni queden demasiado distantes.
No te olvides de los formularios y botones
Algunos plugins cogen las tipografías que estás utilizando y las muestran en sus componentes. Otros sin embargo traen sus propias fuentes, lo que puede provocar un excelente gazpacho tipográfico.
Los formularios de suscripción, barras de cookies, shortcodes de botones y pop-ups son algunos de los candidatos que te pueden colar tipografías extra en tu web.
Si el plugin te lo permite cambia las tipografías que trae por defecto y utiliza las que has elegido para tu página, mejorarás mucho la estética y ganarás en uniformidad y coherencia.
Abandona el lado oscuro
Por suerte cada vez se ven menos sitios con el fondo oscuro y el texto claro, aunque todavía quedan e incluso algunas plantillas muy famosas tienen versiones de este tipo.
El texto blanco sobre un fondo negro es una tortura. En dos minutos los ojos te están haciendo chiribitas.
Fondo blanco (o muy claro) y texto oscuro. No hay más que hablar.
Cursivas y negritas
Mucha gente recomienda utilizar las negritas y cursivas para resaltar las palabras clave que quieras posicionar en los buscadores.
Personalmente prefiero utilizarlas para resaltar las frases que considero más importantes de cara al lector, no a Google.
Debes escribir sin olvidarte del SEO, pero recuerda que ante todo escribes para personas. Las negritas y cursivas pueden ser un arma muy poderosa para guiar la atención del usuario.
Mayúsculas
No abuses de ellas. Veo sitios en los que las utilizan en el eslogan de la página de inicio, en los títulos de los widgets, en los H1, H2 y H3, etc.
Vamos, que las ponen en todas partes menos en el cuerpo.
El uso puntual de las mayúsculas puede dar protagonismo a una frase, resaltar una palabra concreta o crear contraste entre distintos elementos.
El abuso de estas hará que los textos sean menos legibles, anularás las jerarquías y agobiarás al lector. Recuerda que si todo está en mayúsculas nada resaltará del resto.
Y vamos acabando, que hoy le hemos dado un buen repaso al mundo de las tipografías en el diseño web. Espero que la entrada te haya gustado y hayas aprendido todo lo necesario para elegir, utilizar y combinar correctamente las fuentes en tu web.


















Hola Arturo:
Yo tengo la suerte de tener a un excelente profesional pendiente de las fuentes de mi web. Y menos mal porque es algo que siempre había pasado por alto.
Leyendo tu post tomo conciencia de lo importante que es elegir la fuente, el tamaño y una buena combinación.
Nos aportas recomendaciones a tener en cuenta no solo para el diseño de la web sino también para cualquier documento del día a dia de nuestros negocios.
La tipografía es parte de nuestra imagen y marca personal al igual que los colores y el logotipo. Usar la misma y los mismos en todos nuestros documentos transmite elegancia, confianza, estabilidad y profesionalidad.
Me vas a dar un tirón de orejas con lo que te voy a decir. Hace unos días pensaba que eras un poco exagerado con esto de las fuentes. Jejeje. He necesitado este post para entenderte y darte la razón “jefe”.
Me ha resultado muy útil todo lo leído y lo guardo en mi carpeta de favoritos.
Un fuerte abrazo 🙂
Hola Yolanda,
De tirón de orejas nada, soy plenamente consciente de que la mayoría de la gente sin formación en diseño suele considerar el tema de las fuentes algo marginal (eso si llegan a pensar en ellas en algún momento), aunque por suerte cada vez veo más gente interesada en cuidar sus tipografías.
No sé si seré exagerado en este sentido, pero no me canso de insistir a los clientes en la importancia las tipografías, la calidad de las imágenes, los colores, la abundancia de espacios, etc. Considero que al final cada uno de esos elementos por separado son los que van a hacer que el conjunto de su web tenga una apariencia profesional o no.
Un abrazo 🙂
Un gran post, muy útil y sobre todo perfectamente explicado.
Muchas gracias Luis 🙂
Hola. Muy interesante la información que ofreces. Estoy completamente de acuerdo excepto en lo de la justificación. Yo creo que esto es algo muy subjetivo y depende en realidad de cada lector.
Por ejemplo, a mi un texto no justificado me da la sensación de poco cuidado. Imagínate leer un libro que no esté justificado, una revista, un periódico… Una persona habituada a leer, por norma general no le gusta un texto sin justificar, salvo si está indicado.
Por otra parte hoy escribimos mensajes abreviando de manera horrorosa el lenguaje, algo a lo que yo no me acostumbro pero que cada día ocurre con más frecuencia y es aceptado en general como algo completamente normal.
Es cierto lo que dices de los dispositivos móviles, pero al evitar eso en los pequeños dispositivos, provocamos el efecto contrario en una pantalla grande. Vamos, que hay que elegir quedar bien o con unos o con otros, pero no podemos quedar bien con todos.
El problema también se produce cuando usamos columnas y ahi es cuando quizá valoro la posibilidad de no justificarlo, porque si que es verdad que el efecto es desagradable.
En los programas de maquetación esto tiene buena solución con los guiones o estirando el espacio entre letras, pero en una web, que yo conozca, no es posible usar esta pòsibilidad y mucho menos en las responsivas.
En fin, que patatas o cebollas !!!!!
Excelente artículo como es habitual en ti.
Saludos
Hola Fabián,
Sé que mucha gente piensa como tú en el tema de la justificación de los textos, con mis clientes suelo tener esta misma conversación 🙂
Estoy de acuerdo en que los libros, documentos oficiales, revistas, sentencias, etc. deben ir justificados, a mí también me gustan así.
El problema es lo que comentas de la web, no se pueden estirar los espacios, salvo el existente entre palabras (que es lo que provoca el efecto tan horroroso que intentamos evitar). En las columnas dicho efecto se acentúa y en dispositivos móviles más de lo mismo.
Como todo en este mundillo trabajamos con estándares para mejorar la experiencia de la mayor cantidad posible de usuarios, aunque acertar con todos y que los textos se vean bien en todos los cacharros es imposible.
Dicho esto, el no justificar es mi consejo, pero no es una verdad absoluta ni quiere decir que el que justifique lo esté haciendo mal.
Muchas gracias por compartir tu opinión 🙂
Hola Arturo…estupendo post, explicas perfectamente el manejo de las tipografías…es una lección súper importante en el desarrollo web y también importante para el posicionamiento, aunque parezca que no…bueno sobre gustos no hay nada escrito, pero la verdad que hay algunas web que para poder leer lo que ponen hay que ser arqueólogo y poder descifrar lo que ponen…con tus consejos y explicaciones tenían que poder pensárselo un poco…
Bueno me despido con un “ abrazo virtual “ y como siempre
¡¡¡¡ QUE LA FUERZA TE ACOMPAÑE ¡¡¡¡
Hola Jose Antonio,
Es que el objetivo número uno de las tipografías es que sean fáciles de leer, si ponemos una fuente muy pequeña o de trazos ilegibles estaremos echando al lector de nuestra web a patadas.
Me alegro mucho de que te haya gustado la entrada 🙂
Que la fuerza te acompañe a ti también 😉
muy buenos consejos gracias por tus aportes…. desde venezuela…
Muchas gracias a ti por pasarte a comentar Milton 🙂
Hola arturo excelente post voy a ver las tipografias de mi blog para ver si estoy usando las correctas
Un salud:)
Estupendo post Arturo, me ha gustado mucho, considero que está perfectamente explicado y de manera muy comprensible. Nada más leerlo ya lo estaba poniendo en práctica. GRACIAS,
Muchas gracias Arturo, este post me lo guardaré en un cuadro en alguna pared jejejeje las fuentes y los colores han sido siempre dos de mis bestias en mis pruebas de aprendizaje y cosas por el estilo, el artículo es muy bueno, otra vez quedo dando gracias por haber llegado aquí.
Lo revisaré varias veces y haré más pruebas para ir mejorando y cogiendo buenas prácticas.
Y sí, aunque soy un aprendiz, parece que las tipografías no importante, y desde casi el principio he tenido claro que es algo a tener muy en cuenta, desde el punto que muchas veces llego a webs que me echan para atrás, en un primer lugar por la tipografía escogida, que no facilita la lectura, y podíamos entrar en no usar párrafos, interlineado y otras muchas cosas.
Un abrazo y gracias.
Cada vez que termino de leer uno de tus artículos me digo a mi mismo: “Mieee!! que buen artículo, este seguramente será difícil de superar” y taz!! 10 minutos más tarde pienso lo mismo del siguiente!
Excelente! estoy justamente en el proceso de decisión de fuentes, colores, diseño en general de mi web y pfff!! Me viene perfecto toda la informacíón que entregas en este post!
Muchisimas gracias!
Muy buen post amigo, aprendí mucho.
Qué completo el artículo! Muy buenos conceptos, un saludo y gracias.
Hola arturo, me ha gustado mucho el post.
Gracias.
Hola, si usas Google Fonts, aconsejas bajarlas y que se carguen de mi servidor, o directamente que se carguen del servidor de Google cada vez que alguien visite mi web?
Saludos