La semana pasada te hablé de los shortcodes de WordPress y de cómo te pueden facilitar la tarea de personalizar tu web.
Bien, pues los shortcodes son solo la punta del iceberg.
Visual Composer va mucho más allá.
Con este plugin conseguirás que tu sitio tenga un aspecto profesional que no podrías conseguir de otra forma, a no ser que fueras un programador experto.
Y encima es fácil de utilizar.
Qué es Visual Composer
Visual Composer es un plugin Premium de maquetación visual responsive de tipo “Drag and Drop”.
En cristiano, please.
Visual Composer te permite seleccionar una serie de elementos, que veremos más adelante, y arrastrarlos hasta la posición de tu página dónde los quieras colocar, consiguiendo composiciones complejas de una forma sencilla. Además esos elementos se adaptarán automáticamente cuando se muestren en dispositivos móviles para que todo se vea correctamente.
Seleccionas, arrastras y sueltas. Así de fácil.
Sus funcionalidades agilizan mucho la tarea de organizar tus contenidos y de añadir opciones avanzadas en cualquier página o entrada sin necesidad de tocar ni una línea de código. Es una herramienta intuitiva y totalmente visual que te ahorrará muchas horas de trabajo y dolores de cabeza.
Ya ha superado las 33.000 ventas en Code Canyon y tiene una nota media de los usuarios de 4,65 sobre 5.
A continuación puedes ver el plugin en acción en un video de 9 minutos.
http://vimeo.com/92033601
Cómo funciona Visual Composer
A nivel interno, el plugin hace uso de los shortcodes de WordPress para crear contenidos avanzados, pero los oculta tras de una interfaz amigable con la que es más sencillo trabajar.
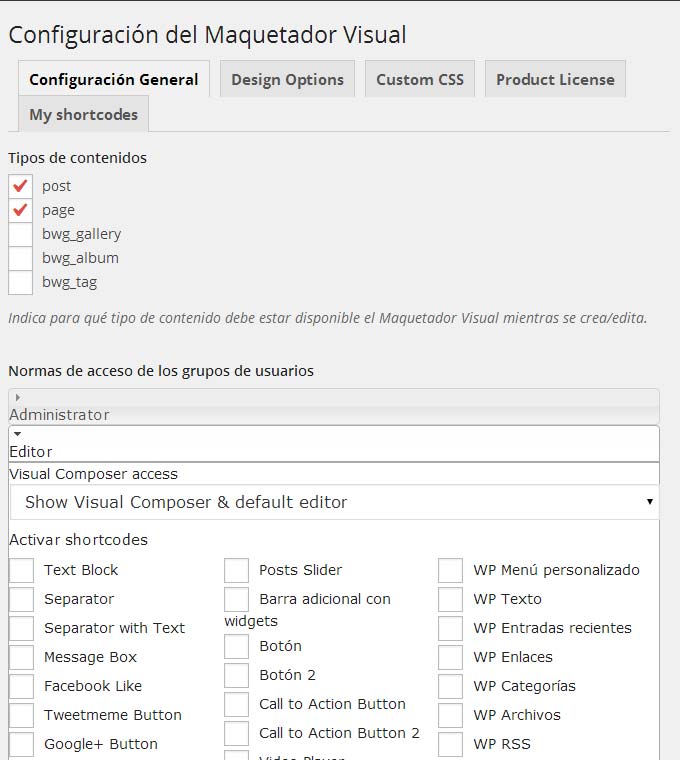
Una vez activado el plugin puedes ir a Ajustes > “Maquetador Visual” y configurar sus opciones:
- Elegir dónde se puede utilizar el plugin (páginas, entradas o ambas).
- Qué opciones de personalización tiene activadas cada grupo de usuarios.
- Ajustar la apariencia visual por defecto de los elementos de Visual Composer.
- Añadir código CSS personalizado al plugin sin necesidad modificar ningún archivo.
- Añadir shortcodes de terceros.
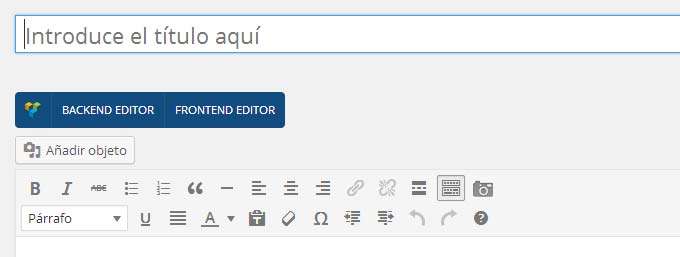
Si después de instalar el plugin añades una nueva página o entrada, verás que aparece un botón como este:
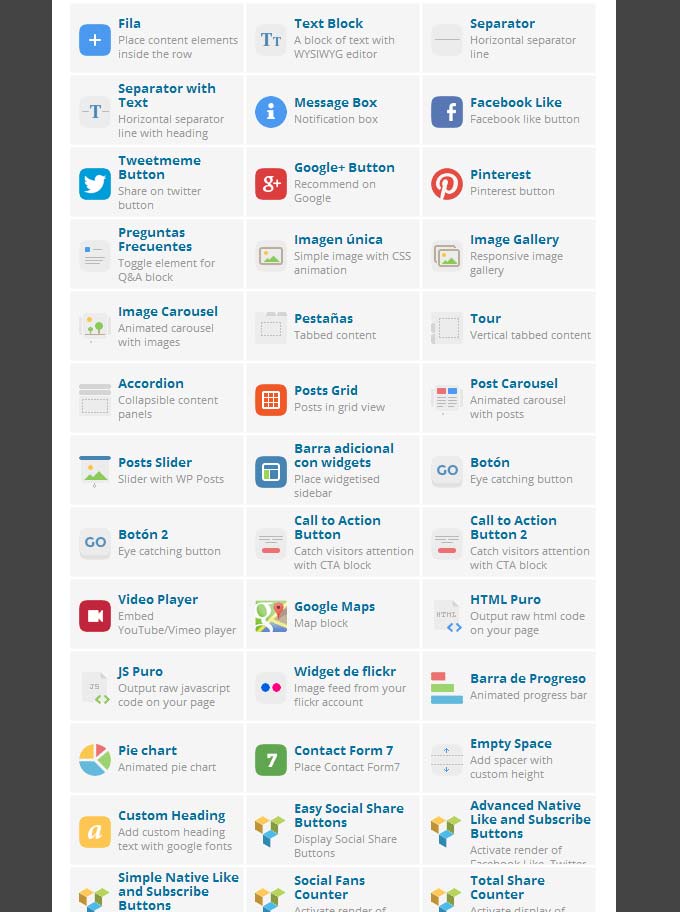
Si pulsas en “Backend Editor” te aparecerá una configuración como la que te muestro a continuación, en la cual puedes ver los botones para añadir:
- Un nuevo elemento.
- Un bloque de texto.
- Una plantilla predeterminada.
Si pulsas en “Frontend Editor” podrás editar la página desde la parte frontal de la web, es decir, desde la parte que ve el usuario cuando visita tu sitio, lo que te permite controlar los resultados de tus modificaciones en tiempo real. En el caso de mi web se vería algo así:
¿Es una pasada o no?
Qué puedes hacer con Visual Composer
Pues de todo.
En mi caso me veo más limitado por mi propia imaginación que por el plugin en sí.
Este es un listado de los elementos que puedes añadir:
- Filas, bloques de texto y separadores con y sin texto (divisores de contenido).
- Mensajes en cajas, botones de redes sociales, acordeones y pestañas.
- Imágenes, galerías de imágenes, carruseles de imágenes y carrusel de entradas.
- Sidebars con widgets, botones con múltiples opciones, llamadas a la acción.
- Reproductor de video, mapas de Google y widget de Flickr.
- HTML, JS en bruto, barras de progreso y gráficas.
- Espacios en blanco y encabezados con Google Fonts.
¿Y si necesitas más funcionalidades?
Si los componentes que trae por defecto se te quedan cortos no te preocupes, puedes integrar shortcodes de otros plugins o añadir extensiones disponibles en Code Canyon.
Puedes ver algunas extensiones disponibles en este enlace.
Cómo funciona eso del Drag & Drop
Como te decía al principio “Drag and Drop” no es más que “arrastrar y soltar”.
En cualquier momento puedes coger un elemento y arrastrarlo a otra posición.
Por ejemplo. Tienes una página de inicio en tu web con muchos contenidos.
Un día decides reordenarlos para dar más visibilidad a los que te están funcionando mejor. Pues solo tienes que entrar a editar la página y arrastrar los bloques hasta la posición que desees.
Arrastras, sueltas y guardas.
Ya está.
2 minutos de trabajo, no has tenido que pelearte con el código y la web queda exactamente cómo querías.
Compatibilidad con temas de WordPress
Por propia experiencia sé que el plugin es compatible con los temas Premium que se venden en los principales mercados, pero también me he encontrado con alguna sorpresa.
Si te interesa el Visual Composer asegúrate de que sea compatible con tu tema antes de comprarlo.
Si el tema lo vas a comprar en Theme Forest es muy probable que sea compatible, de hecho, muchos desarrolladores que venden sus temas en esta plataforma lo incluyen en sus productos para facilitar el trabajo al usuario.
Cómo afecta a los tiempos de carga
Para mi esta es la prueba del algodón.
Si visitas este blog frecuentemente sabrás que soy un obseso de la velocidad de carga y que no instalo un plugin si considero que perjudica en exceso el rendimiento de la web.
No te voy a engañar, me gustaría que Visual Composer fuera más rápido.
Pero también te digo que no se le pueden pedir peras al olmo. Es un plugin extremadamente potente y es lógico que consuma recursos.
Hay plugins que ralentizan una web, WordPress Seo by Yoast es uno de ello, pero es imprescindible.
A este plugin le pasa lo mismo, no es el más rápido del mundo, pero es una bendición caída del cielo.
¿Cuánto ralentiza la web exactamente?
A ver, tampoco es que destroce tus tiempos de carga, puedes esperar un incremento de 0,20 segundos en la respuesta de tu web con el plugin instalado.
¿Es mucho?
Depende de cómo lo mires, en mi caso que miro este asunto con lupa, sí es una cifra relativamente elevada.
¿Merece la pena tenerlo?
Totalmente.
Por tres razones:
- La funcionalidad que te aporta.
- El tiempo de desarrollo que ahorras.
- El diseño y acabado que obtienes.
Además, si tienes este plugin puedes eliminar los que utilices para las galerías de imágenes, o para añadir botones, por ejemplo, y puede que hasta salgas ganando con el cambio.
Vamos, que si te lo montas bien y cuidas qué otros plugins instalas, el Visual Composer no debería notarse demasiado en tu velocidad de carga.
Mi web carga en menos de 1,5 segundos y lo tengo instalado.
Truquillos que te vendrán bien
Reutiliza tus composiciones
Si te queda bien una composición, y ves posibilidades de utilizarla en el futuro, puedes guardarla como plantilla.
Cuando hayas terminado de editar tu página solo tienes que pulsar en el botón “Plantillas”, asignarle un nombre y guardarla.
La próxima vez que abras una entrada o página ya estará ahí tu plantilla, lista para utilizarse.
Duplica contenidos
Imagina que tienes una página cuya estructura se repite.
Por ejemplo, un listado de productos con la imagen a la izquierda, un texto descriptivo a la derecha y un botón de “más información” debajo del texto. Pues puedes hacer la composición de un producto y luego duplicar dicha composición tantas veces como quieras.
“Arturo, ¿Tú lo utilizas?”
Pues sí.
No en todos mis proyectos, pero sí.
Sobretodo si voy a tener que hacer composiciones complicadas, me ahorra mucho tiempo.
Para maquetar una entrada de blog no me merece la pena, yo lo suelo utilizar para hacer una página de inicio o páginas interiores que requieran una composición cuidada.
Mira, esta página, por ejemplo, la hice entera con Visual Composer.
Aquí te dejo webs de otros autores hechas con este plugin:
tubeonenetworks.de
Mi opinión personal
Cuando empecé a utilizar WordPress me pasaba lo siguiente.
La parte de instalar el gestor, instalar el tema y crear contenidos me parecía muy sencilla. Todo era intuitivo y rápido.
Pero era incapaz de darle a las páginas el aspecto que quería.
Veía otros sitios hechos con el mismo tema que utilizaba yo y el resultado no tenía nada que ver, el mío parecía hecho por un aficionado.
El día que descubrí este plugin vi el cielo abierto.
Tardé una hora aproximadamente en comprender bien su funcionamiento y, tras ese breve periodo de adaptación, pude hacer cosas que un rato antes me parecían imposibles.
Te recomiendo que lo pruebes si:
- Estás empezando con WordPress y ya has vivido la desesperación de no ser capaz de dejar tu web a tu gusto. Por cierto, si sientes que todavía te queda mucho por aprender en WordPress te recomiendo que visites tutorial WordPress.
- Quieres que tu web tenga un aspecto profesional y no sabes HTML, CSS, JS y PHP.
- Eres un profesional de WordPress y quieres ahorrar tiempo en tus proyectos.
El Plugin vale 28$, es decir, menos de 21€.
Una ridiculez de precio para lo que ofrece.
Si quieres una web profesional tienes que invertir algo de dinero, tampoco mucho, pero necesitas un buen hosting, un buen tema y unos buenos plugins.
Siempre recomiendo un tema Premium, en mi caso utilizo Genesis aunque hay otros frameworks que te pueden interesar.
Plugins de pago utilizo solo 2, Easy Social Share por su ligereza y posibilidades y Visual Composer porque me facilita mucho mi trabajo y me permite ahorrar tiempo en los desarrollos.
¿Tú lo has probado? ¿Qué opinión te merece?








Es util. Gracias
Gracias por el post Arturo ,muy instructivo y si, soy de esas personas a las que no les gusta su web. Seguiré tu consejo y lo instalaré. Saluditos!
Es un plugin muy útil, sobretodo porque que soluciona un problema muy común entre los que utilizamos WordPress. Cuando empiezas con él te cuesta horrores dejar nuestra web bonita y con un acabado porfesional,
Hola Arturo, tengo una duda: tengo un sitio ya hecho en wordpress desde cero, es completamente personalizado, puedo instalarle el plugin Visual Composer o Page Builder sin que me lo dañe?
Gracias por tu ayuda!
Hola Arturo, me gusta el plugin visual composer y tengo pendiente hacerme con el. Mientras tanto hago pruebas con un plugin similar. No tiene tantas prestaciones como visual composer, pero si la misma filosofía. drag&drop
http://wordpress.org/plugins/siteorigin-panels/
Hola Paul, la verdad es que no lo he utilizado nunca, siempre he tirado de Visual Composer. Si te pones con él cuéntame si notas mucha diferencia entre uno y otro. Más que nada por saber si es una buena opción gratuita para el que no quiera comprar Visual Composer.
Hola Arturo, recientemente he adquirido el plugin visual composer y estoy descubriendo sus posibilidades de forma intensiva.
Próximamente me cambio a un tema de genesis (llegó a mis manos el curso de WordPress de Omar…) y he apostado por incluir en mi kit de herramientas visual composer.. Tengo un laboratorio donde hago pruebas y planifico todo el cambio.
En mi opinión Page Builder es una buena opción gratuita pero hay algunos detalles que me invitan a pensar que el día de mañana puedan abandonar el proyecto. Por ejemplo, si te pasas por la web te da la sensación de que la tienen aparentemente un poco olvidada y éstá pagina http://siteorigin.com/page-builder/donate/ me despista un poco . En ella explican que el proyecto es una especie de experimento y te hace dudar sobre si realmente el día de mañana tendrá continuidad.
En cambio si te fijas en la actividad reciente en la web de soporte de wordpress.org. http://wordpress.org/support/plugin/siteorigin-panels no aparenta que pueda ser así. El plugin Cuenta con más de 700.000 descargas y actualmente esta en el puesto 68 de la tabla periódica de plugins http://plugintable.com/ Es más, ha sido actualizado con fecha de 4 de Septiembre de 2014.
Aun a pesar de ello, me inspira más confianza a largo plazo visual composer, puede ser una impresión mia, pero esos 21 euros te dan ese puntito de confianza de que tienes un equipo de gente que se va a preocupar por el futuro del plugin y de mejorarlo y darle continuidad. Para mi es un punto importante.
Quizás, si los chicos de Page Builder dieran un giro en esa linea, disiparían mis dudas. A pesar de ello, dada su condicion de gratuito, es una opcion a tener en cuenta con grandes posibilidades.
Saludos.
Hola Paul,
Coincido contigo, cuando me comentaste que lo utilizabas le estuve echando un vistazo y me causó buena impresión.
Hay muchos plugins y temas gratuitos que son muy buenos, el problema viene si el soporte no es bueno o si abandonan su desarrollo.
En otro tipo de plugins la solución es sencilla, utilizas uno similar y listo. Por ejemplo, si tienes un plugin que te muestra entradas relacionadas al final de cada artículo y un día lo dejan de actualizar, tienes otras mil opciones para hacer lo mismo o de una forma muy similar.
El problema con Page Builder y otros plugins de este estilo es que si por algún casual abandonan su desarrollo te encontrarás con un problema en tu web.
Al fin y al cabo has basado tu diseño en ese plugin y esos shortcodes que ha generado no te van a servir para otros plugins.
Es decir, si quitas el plugin te encontrarás con un monton de corchetes inútiles entre tus paginas y entradas. Además de un texto plano sin ningún formato.
Luego eso hay que limpiarlo y rediseñar a mano o con otro plugin de maquetación.
Por eso me parece que en este tipo de plugins hay que estar muy seguro de que lo van a cuidar bien. Como tú dices las cifras que tiene son como para estar tranquilos y me extrañaría que lo abandonaran pero nunca se sabe.
No obstante parece una buena opción gratuita y de momento están cumpliendo con las actualizaciones así que para mucha gente puede ser interesante.
Un saludo!.
Hola, Arturo.
¿Qué nos puedes contar de la licencia de uso del Visual Composer? Si lo quieres usar para los proyectos de tus clientes, ¿tienes que comprar una licencia para cada uno de ellos?
Hola Manuel,
La licencia estándar del plugin sirve para tu página web o la de un cliente. Es decir, es una licencia para un solo sitio.
Si quieres utilizarlo en las páginas de diferentes clientes necesitarías la licencia extendida.
Te dejo un enlace dónde se explican las políticas de Envato en este sentido: http://codecanyon.net/licenses/standard?license=extended
Un saludo.
Hola Arturo,
Quiero instalar el visual pero me da miedo que se desordene todo o se pierda algo. Tengo un tema que se llama Executive Pro Theme (http://my.studiopress.com/themes/executive/). ¿Tengo peligro si lo instalo para probar y si no funciona borrarlo?
Hola Pablo,
Por instalarlo y juguetear con él no se te va a desordenar nada. Lo que hace es añadir una serie de shortcodes para conseguir mejorar la apariencia visual, si no te gusta el resultado eliminas dichos shortcodes y listo.
No tiene ningún peligro.
Dicho esto, si te preocupa este punto siempre puedes hacer una copia de seguridad antes de ponerte con ello y si algo va mal puedes restaurar la web al estado anterior.
Un saludo.
Hola Arturo.
Tengo dudas con la licencia extendida. Si compro el producto con licencia extendida, así como los addons de ultimate, ¿puedo utilizarlo para más de un cliente?. He leído traducidas las políticas de licencia en codeCanyon, pero no me queda nada claro, la traducción no es muy buena.
Un saludo.
Hola Ernesto,
La verdad es que el tema de las licencias en Envato es un poco lioso.
Te resumo, Envato no tiene una licencia para desarrolladores, es decir, no tienen una licencia que te permita comprar el producto que sea y utilizarlo de manera ilimitada.
Ejemplos:
No puedes comprar Visual Composer una vez y utilizarlo en todas las páginas de tus clientes. Tendrías que comprarlo para cada cliente.
Tampoco puedes comprar un tema y reutilizarlo para diferentes clientes.
La licencia extendida te permite, por ejemplo, comprar un vector, ponerlo en una camiseta y vender esas camisetas por tu cuenta.
Espero haberte aclarado un poco el tema.
Un saludo!
Buenas Arturo,
Enhorabuena por tu blog.
He comprado el plugin, lo he instalado y activado, Pero a mi no me aparece el boton de frontend editor.
Te has pasado alguna vez?
Gracias
Hola David,
Es una funcionalidad que añadieron hace relativamente poco, pero desde que la sacaron no he visto ningún sitio en el que haya fallado.
Asegúrate de no haber descargado una versión antigua.
Un saludo.
Así lo haré, muchas gracias
Hola, yo compré hace poco el theme Jupiter, que viene con el Visual Composer y tampoco me aparece el boton del editor frontend y algunas funciones parallax en las opciones de las filas..Que puedo hacer?
Hola Arturo, ¿se entiende bien visual composer con genesis framework? Me gustaría añadir nuevas ubicaciones de widgets en layout personalizados. Un saludo.
Hola Raúl,
Se entienden perfectamente. Es una combinación que utilizo mucho, como sabes Genesis no trae tantas opciones de personalización como los temas de Themeforest, por ejemplo, así que Visual Composer es una excelente herramienta para personalizar la web sin tocar ni una linea de código.
Un saludo.
Hola Arturo,
Soy diseñador, novato en WP, mi consulta es si Visual Composer necesita trabajar sobre un tipo de plantilla en particular o si puedo comenzar de cero a crear mi propio theme con él.
Mi intención es crear mis propios themes. Es esto posible?
Te agradecería una respuesta para entender el concepto de funcionamiento.
Gracias, muy buena la nota!
Hola Adrián,
Visual Composer necesita que tengas instalado un tema, el plugin sirve para maquetar las páginas y entradas pero no es un tema en sí, ni se pueden hacer temas con él.
Claro que puedes crear tus propios themes, pero ten en cuenta que necesitarás conocimientos avanzados de programación y de cómo funciona WordPress. Si eres novato necesitarás alguien que te ayude a programar el tema casi con total seguridad.
Otra posibilidad es que utilices alguna herramienta como esta: http://www.divine-project.com/ que te permite crear un tema a partir de un archivo PSD, aunque debes tener en cuenta que un tema no solo debe ser bonito, sino que debe tener un buen rendimiento y que su código sea limpio y esté optimizado.
Desconozco la calidad de los temas producidos con esta herramienta así que utilízala con cautela.
Un saludo!
Voy a tener en cuenta tus comentarios Arturo.
Me has dado información muy importante.
Muchas gracias!
Muy buenas Arturo soy Rafa de Cineralia.com
He comprado la versión pro del WPBakery Visual Composer que viene con
mi theme para poder actualizarlo ya que la versión que viene no deja
actualizar. Tras comprarlo me dice que para que actualice tengo que
desinstalar el anterior y instalar este pero al hacerlo y activarlo me da error toda la web. Tengo que ir al ftp desinstalarlo manual e instalar una versión antigua del mismo la 4.0.2.
Ya le meti la licencia de uso y la key solo me quedaría eso pero no se si me he gastado el dinero para nada, y no es compatible con mi theme.
Un saludo ya me dirás.
Hola Rafa,
¿Lo has conseguido solucionar ya?
Muchos temas que vienen con Visual Composer lo que incluyen es una versión modificada (personalizada) para adaptarlo a los estilos y necesidades del tema.
Algunos desarrolladores te permiten actualizar el plugin a través del tema, en otros casos tienes que comprarlo e instalarlo por tu cuenta, pero a veces surgen este tipo de problemas ya que la versión que tú tienes instalada es diferente a la que compras.
Para hacer este tipo de actualizaciones lo mejor es preguntar al desarrollador del tema los pasos a seguir.
Un saludo.
Hola, por un lado, artículo muy bien explicado, gracias por compartir, por otro lado, estoy personalizando una plantilla premium que vino diseñada con visual composer y lo incluye, el problem es que cuando voy a editarlo en frontend se desarman las columnas, desaparecen los colores de los fondos y aparecen shortcodes visibles donde no estaban antes. Ya he personalizado muchas plantillas premium antes con composer y nunca me habia pasado, a que crees que se deba? por otro lado, en donde puedo revisar que versión de visual composer se usó en el tema en cuestión? gracias adelantadas.
Hola Mauricio,
Quien mejor te puede responder a tus dos preguntas es el desarrollador del tema.
Si el plugin no está funcionando bien con su plantilla deberían resolverlo ellos.
En cuanto a la versión te digo lo mismo, los desarrolladores suelen incluir modificaciones en el plugin así que pregúntales que versión es y si es la original o si lo han modificado de alguna manera.
Un saludo.
Finalmente restauré una copia anterior. La gente que me diseñaron la web ni contestan al final me como la compra del plugin y no consigo actualizarlo. Saludos.
Hola Rafael,
Cuando te decía que consultaras con los desarrolladores del tema me refería a la gente que hizo tu plantilla, no los que te hicieron la web.
Tu theme es este:
http://themeforest.net/item/sevenmag-blogmagzinegamesnews-wordpress-theme/7114090
Es ahí donde tienes que plantear tu duda para que te ayuden.
A ver si lo consigues solucionar 🙂
Saludos Arturo
Un artículo realmente instructibo , gracias .
Me gustaría saber tu opinion sobre combinar la flexibilidad del visual composer junto a un framework como por ejemplo Génesis, Headway, Elegant Themes, etc …..
Comentan que los frameworks ofrecen una base solida en cuanto a código y por lo que veo permite crear un tema base , pero Visual Composer podría completar el diseño o añadidos al tema creado .
Por cierto , tus web …. unos diseños estupendos, y cargan muy rápido.
Hola Guillermo,
Las posibilidades que te da combinar un framework con un maquetador visual son infinitas, lo que pasa es que ahora me he cambiado a Thrive Content Builder en lugar de Visual Composer. En esta entrada lo analizo a fondo y te explico el por qué del cambio.
Si eliges un framework que ya tenga muchas opciones de personalización quizá sea un poco redundante utilizar un maquetador visual también, además puede afectar en exceso a los tiempos de carga.
Para mí la combinación perfecta es Genesis (el framework más rápido, optimizado y ligero) + Thrive Content Builder (el editor visual más fácil, intuitivo y potente).
Así combinas toda la potencia del mejor framework y del mejor editor, consiguiendo una web optimizada a tope, diseñada en tiempo record y unos resultados a nivel de diseño y conversiones excelentes.
Hola Arturo, ¿qué tal de nuevo?
Tengo una duda con respecto a Visual Composer. Comentas que cuidado con el tema que vamos ainstalar en el proyecto, pero ¿qué tiene que tener o qué o tiene que tener la plantilla? Es decir, ¿cómo se que plantilla vale?.
Y otra preguntilla, el CSS que utilizar para dar formato a los encabezados, parrafos, etc, etc… ¿de donde los saca, son los de la plantilla o tiene unos propios?.
Muchas gracias por compartir tus conocimientos…
Hola Israel,
Normalmente en la información que dan los desarrolladores sobre la plantilla te especifican si son compatibles con algunos plugins concretos (WooCommerce, WPML, Visual Composer, etc.)
Creo que el 95% de los temas que he probado se llevaban bien con Visual Composer. Solo en dos casos me dio problemas de maquetación, los elementos no aparecían como deberían ni donde yo quería.
Es raro que tengas problemas con él, pero yo lo tengo que advertir por si acaso 🙂
Los encabezados y párrafos los hereda de la plantilla para mantener la coherencia visual.
Gracias a ti por leer el blog y comentar 🙂
Saludos Arturo
Al final opté por un framework – Ultimatum Theme –
Teniendo en cuenta que no soy un coder, para mi ha sido una importante perdida de tiempo, he aprendido mucho pero no me ha servido por ahora de nada.
Estoy empeñado en poder personalizar paginas web para algunos clientes de un laboratorio fotográfico en el que hago mantenimiento técnico pero no consigo hacerme con un framework que se adapte a mis necesidades.
Ultimatum , precio único , multisite y viene acompañado por un paquete muy potente de plugins, por ahora todo todo bien, pero si tienes problemas como que un plugin instalado desde el propio framework no funcione y si lo instalas de de forma externa si, te molesta y puedes permitir tolerarlo.
Pero si vamos a opciones mas de funcionamiento del framework , mientras aprendes a como debes de crear el childtheme y sus ajustes en mi caso hay una casilla ( prettyPhoto ) que ha echo que desista de su uso.
Porque ? si es un simple lightbox, pues bien , este está embebido en el Core del Framework , que quiere decir eso ?
Que no se puede sustituir, solo se puede permitir configurar con algunas opciones…….
Puede parecer mas o menos razonable , pero que los plugins que acompañen al paquete no hereden esas opciones como el Visual Composer …… tiene tela …. !!
Consulto en el foro y el administrador comenta que en la próxima version vendra contemplada la posibilidad de desactivarlo
Y ahora que hago yo , si el lightbox es la caja de presentación de la fotografía o galería final .
En fin , como puedes ver Arturo , estoy rebotado aun.
No quiere decir que Ultimatum no sea un producto válido , pero para mi desde luego que no es mi opción.
Ya veo que has pasado por una mala experiencia Guille, la verdad es que es frustrante cuando los temas, frameworks, plugins, etc. te dan problemas en las cuestiones más básicas y pierdes horas en intentar arreglarlo.
A veces algunos lectores me escriben “quejándose” de que creían que WordPress era muy fácil de utilizar, pero que luego la realidad es bien diferente.
Mi opinión personal es que WordPress es la herramienta más fácil de utilizar si queremos tener una página autogestionable, el problema es que hay infinidad de plugins y temas que no son intuitivos, que dan problemas o que nos hacen perder horas y horas hasta que conseguimos hacernos con su funcionamiento, cuando su objetivo fundamental debería ser el de ahorrarnos tiempo.
Por eso yo solo recomiendo un framework (Genesis), sus temas y ciertos plugins que manejo en mi día a día.
Antes utilizaba más herramientas, pero me harté de perder tiempo y de pasar dolores de cabeza.
Entiendo que el framework que yo recomiendo no es para todo el mundo, pero experiencias como la tuya son el mejor ejemplo de que un mal framework, tema, plugin… te puede amargar la existencia 🙁
Y que conste que no he probado Ultimatum, no sé si es bueno o malo, solo opino en base a tu comentario 🙂
Ánimo hombre!!! que seguro que sales co el empeño 😉
Una pregunta Arturo, ¿se puede comprar este plugin (Visual Composer) en euros?. Si es así ¿donde? y si no, ¿como lo haces tu?
Hola Israel,
El plugin se compra en Themeforest.net
Si pagas o haces un depósito mediante Paypal ellos mismos se encargan de hacerte el cambio de divisa, vamos, que a ti te cobran en euros.
Muy buenas Arturo,
enhorabuena por el blog, la verdad es que la explicación es fácil y sencilla. Pero tengo una pregunta. A la hora de usar el Visual Composer va todo más o menos bien pero tengo un problema. Me aparece el título de la página y me estoy volviendo loco intentado quitarlo. Por favor,recurro a ti por que ya no sé qué más hacer…
Muchas gracias de antemano…
Un saludo
Hola Jacobo, déjame el enlace a tu web para que lo vea porque no acabo de entender a qué te refieres.
Buenas tardes.
He descubierto hace media hora tu web y no he parado de leer. Tienes una forma de escribir muy didáctica. Enhorabuena.
A ver si me puedes ayudar. He comprado el theme ‘Exist’ en ‘Themeforest’ para el proyecto web de un cliente. Este theme lleva incluido el ‘Visual Composer’… entro con el botón “frontend editor” añado cositas… y cuando le doy al botón ‘actualizar’ no hace nada… a lo más en el logito del Visual Composer se pone una ruedecita a girar y ahí se queda.
¿Crees que no puedo guardar los cambios por estar con una versión de prueba? ¿Permisos de carpetas?
Gracias. Saludos.
Hola José Luis,
Normalmente ese tipo de problemas vienen dados por alguna incompatibilidad con otro plugin que tengas instalado o porque la instalación de este no se realizó correctamente. Dado que lo has adquirido a través de un tema lo que te recomiendo es que le hagas llegar tu problema a los desarrolladores del mismo, si hay un fallo de funcionamiento en su producto deberían darte soporte para solucionarlo o al menos para indicarte la razón del mismo.
Espero que consigas resolverlo 🙂
A mi me sucedia eso. Hubo que cambiar una linea de código Php, algo así como : “frontend disable” a enable.
No te puedo contar mas xq no tengo ni idea de programación.
Curioso que por defecto esa opción te viniera “capada”, pero bueno, si ese es todo el problema tiene fácil solución 🙂
Gracias David!
Hola Arturo, fíjate que he intentado varias veces instalar el pluggin y aunque tengo el acceso a los datos FTP (de hecho soy la administradora) siempre me sale la leyenda de que “no cuento con los permisos suficientes” y he tratado de buscar sobre alguna solución de esto en internet y no encuentro nada. Tu sabes algo al respecto? Saludos!
Hola Yaka,
¿Has comprobado que las carpetas y los archivos tengan permisos de escritura?
Hola buenos dias, que buen post, te cuento estoy utilizando este plug in porque viene con el theme ananke que compre. Lo que me resulta imposible es con este plug in hacer algo muy simple como una pagina del interior que al ingresar desde el menu ocupe todo el ancho y alto de la pantalla (por lo que tiene que adaptarse segun la pantalla) si alguien me puede ayudar. Necesito que quede una imagen de fondo que se adapte automaticamente y que al poner poco texto igual siga ocupando el total de la pantalla. Muchas gracias.
Hola Belén,
Si te estoy entendiendo bien lo que tú consideras algo muy simple no lo es tanto para el plugin, de hecho no lo puede hacer.
Entiendo que quieres crear una landig page que ocupe el 100% de la pantalla y que haga desaparecer menús y demás elementos que salen por defecto en la plantilla ¿Es así?
Si eso es lo que quieres siento decirte que el plugin no lo puede hacer porque solo edita el contenido que hay dentro de las páginas o entradas, no puede modificar elementos que estén fuera de esos contenedores. Al menos con el plugin en su versión original, si en tú tema sí que tiene esa funcionalidad deberías preguntarle a los desarrolladores cómo se hace.
Un saludo!
muy amable arturo por la respuesta, te cuento lo que quiero hacer es que haya una imagen de fondo pero que ocupe el total de la pantalla con un texto pequeño arriba, no necesito que salgan los menues ni nada, solo que en esa seccion se ocupe toda la pantalla la imagen adaptandose segun dispositivo. eso no puede hacerse? conoces algo que pueda sumar de css para hacerlo o no es recomendable? muchas gracias por la amabilidad y rapidez.
Hola Belén,
Es lo que te decía, eso el plugin no lo puede hacer porque está pensado para modificar las entradas y páginas, no los demás elementos de la web.
Otra cosa es que tu plantilla traiga esa opción.
Un plugin similar a Visual Composer que sí te permite hacer eso es Thrive Content Builder, puedes ver un análisis en profundidad en esta entrada https://arturogarcia.com/2015/03/thrive-content-builder-analisis-opinion-personal/
Un saludo.
Hola, soy super nueva con visual composer, y la duda que me esta matando el día de hoy, es como cargar las imagenes a post grid o post masonry gride???
Porque cuando agregas estos elementos y los vas a editar no te da la opcion de adjuntar imagenes como lo es en el caso de media grid…
Vi un video en el que muestra como crear una grilla en grid elements…ok, pero tampoco se en donde se suben las imagenes y una vez creada, como la selecciono para insertarla en la pagina que estoy editando??
Hola Verónica,
Te hablo de memoria, así que puedo equivocarme, pero creo que el post grid coge las imágenes que tengas marcadas como imagen destacada en cada entrada.
No te da la opción de elegir imagen, sino que muestra la que tú hayas añadido previamente.
Compruébalo a ver si es así 🙂
Un saludo!
Gracias Arturo, tenias razón, tal cual, la grilla elije la imagen destacada de una entrada o de una pagina nueva.
Sorry, te acuerdas de algo de los portafolios? de donde seleccionan la imagen?
y, ¿AHORA QUÉ HACEMOS?
Los que te seguimos y hacemos caso con tus consejos, nos has roto (hablo en plural, pero hablo por mi). Despues de hacernos un poco más felices al facilitar el trabajo en este plugin, voy y me encuentro con otro de tus post “Thrive Content Builder”. Hace más o menos lo mismo (facilita la vida), es más caro aunque tiene otras ventajas. Pero mi pregunta es: ¿Tú qué haces, has dejado de utilizar visual composer, los utilizas indistintamente…? ¿Cual recomiendas?
A ver Israel,
Son productos similares y cumplen el mismo propósito, con ambos maquetas las páginas de una forma mucho más fácil y rápida sin tocar código.
La diferencia es que Thrive Content builder es más ágil e intuitivo, le coges el punto más rápido y además está mejor optimizado de cara a las conversiones.
Cada uno tiene sus ventajas y sus inconvenientes, pero desde que probé TCB no he vuelto a trabajar con Visual Composer.
Visual Composer me sigue pareciendo una excelente opción y el que lo compre no se arrepentirá, pero Thrive Content Builder es superior en varios aspectos que considero importantes.
A final puede que el precio sea el factor determinante a la hora de decantarse por uno u otro, si quieres lo mejor yo cogería TCB, si te parece demasiado caro puedes optar por Visual Composer.
Un saludo.
Hola Arturo,
Genial tu publicación, quiero usar Visual Composer para hacer una página desde inicio. El problema es que tengo que instalar un theme en wordpress, etonces el diseño de la página queda dentro del Theme.
Leí que tienes que crear tu porpio theme pero mis conocimientos de programación son mínimos. tendrás alguna liga dónde pueda encontrar un theme donde pueda trabajar con Visual Composer desde 0?
Hola Fausto,
Visual Composer sirve para maquetar (editar/construir/montar, etc.) los contenidos que hay dentro de las páginas o entradas de WordPress, no para crear y/o modificar una plantilla desde cero.
Ese problema te lo vas a encontrar con cualquier plantilla que utilices. Mi consejo es que cojas una que se asemeje a lo que quieres y la modifiques, lo cual es mucho más sencillo que hacerla desde cero, aunque tendrás que saber un poco de css.
Un saludo!
Hola Arturo,
Gracias por la recomendación. Estoy utilizando actualmente este plugging, pero me está costando la parte de la imagenes, hay algunas que agrego y se ven y otras que simplemente al poner la vista previa no sale. ¿Sabes a qué se debe?
Muchas gracias.
Hola Paola,
Sin ver la web y un ejemplo concreto es complicado saber qué te puede estar pasando.
Cuando guardas la página y cargas la url de la misma con las modificaciones efectuadas ¿Las imágenes salen bien? si es así podría ser un simple bug del plugin.
Un saludo.
Hola Arturo, ¿Cómo estas?
Sabes que he comprado la licencia de visual composer y me va de maravilla, pero ahora me surge una duda…
¿Es posible utilizar mi licencia en otro sitio? o cada vez que la necesite debe adquirirla nuevamente.
Saludos y gracias!
Hola Miguel,
En estos dos comentarios respondo a dudas similares:
https://arturogarcia.com/2014/08/visual-composer-como-personalizar-wordpress/#comment-713
https://arturogarcia.com/2014/08/visual-composer-como-personalizar-wordpress/#comment-2205
Un saludo!
Hola Arturo,
Antes de nada, ¡felicidades por tu blog y por ser padre!
Compré hace tiempo este plugin pero no le puse el código de la licencia, esta semana actualicé los plugins de mi web y ahora no me salen las páginas que hice con visual composer, pienso que es por no poner el código de la licencia…
¿Tu sabes donde puedo localizar el código de la licencia? He mirado en mi cuenta de “envato” donde tengo las compras de los plugin pero no lo encuentro y me estoy volviendo loco.
Gracias de antemano.
Hola Ludiviko,
Muchas gracias 🙂
Para encontrar la licencia vete a la página de descargas de los productos que hayas comprado, le das al botón de descargar visual Composer y te saldrá un desplegable en el que puedes elegir:
– All files & documentation
– Installable WordPress file only
– License certificate & purchase code (PDF)
– License certificate & purchase code (text)
Ahí la tienes 😉
¡Muchas gracias Arturo! Con lo sencillo que era y no daba con la solución jajaja.
PD: Felicidades por la guía que mandaste el Domingo, ¡es genial!
De nada hombre, la verdad es que la podían tener un poco menos escondida 🙂
Me alegro de que te gustara la nueva guía para suscriptores, creo que puede ser muy útil para todo aquel que tenga un blog o esté pensando en conseguir tráfico a través del marketing de contenidos.
Un saludo.
Como descargo el visual composer, ya que lo busco en plugins y no lo encuentro
Lo puedes descargar desde aquí:
http://codecanyon.net/item/visual-composer-page-builder-for-wordpress/242431?ref=agarciape01
Un saludo.
hola Arturo, compre un tema en “envato” y traía este plugin, pero no se porqué a mi no me sale la opcion de FrontEnd Editor en mi maquetador?
tengo que configurarle algo?
Hola Miryam,
Cuando el plugin viene en un tema los desarrolladores suelen modificarlo, a veces le añaden funcionalidades, otras veces lo limitan.
Pregunta al desarrollador del tema si eso es normal o si se trata de algún problema de la plantilla.
Un saludo.
Hola Arturo, gracias por tu post. Te cuento que estamos creando un sitio con Visual Composer y todo ha salido muy bien… pero, cuando llegamos al momento de configurar el diseño responsive todo se vuelve un caos, mi pregunta es ¿Hay algún tutorial o post donde se explique cómo configurar esta parte de visual composer? He buscado por todos lados y nada. 🙁
Espero nos puedas ayudar. Muchas gracias de antemano.
Hola SisterIdeas,
Cada elemento de visual composer tiene una pestaña para ajustar su comportamiento responsive, te dejo un video dónde verás a qué me refiero:
https://www.youtube.com/watch?t=48&v=_C1SE2Cj-4k
En cuanto a algún tutorial de este tema concreto no te puedo ayudar, no conozco ninguno 🙁
Un saludo.
Hola Arturo, tengo una duda que me mata!
Estoy tratando de hacer un menu, de esos que se van marcando mientras bajas con el scroll en una fullpage. No se como se llaman para buscarlo, y he llegado a miles de soluciones y ninguna me resulta, pero entre tanto navegar, llegue a algún lugar que decía que visual composer no es compatible. Quizás!
En fin, quizás tu sabes si hay algún plugin compatible o alguna herramienta dentro de visual composer que permita hacer lo que necesito.
Como no se como se llama lo que quiero hacer, te envío una web de ejemplo http://www.pushhere.com/ (lo que necesito saber, es como hacer ese menu de círculos, que aparece a la izquierda). Saludos, y de antemano, gracias!
Hola Verónica,
Ese tipo de efectos son parte de la plantilla, no de Visual Composer. Necesitarías tener una plantilla que lo tenga o contratar alguien que te lo implemente manualmente.
Desconozco si habrá algún plugin para eso, siento no poder ayudarte más 🙁
Un saludo.
Hola Arturo
Excelente post, te comento que descargue un tema y venia el visual composer, pero lo quise instalar en otro tema que compre en envato y supuestamente me aparece instalado, pero a la hora de actualizar la pagina no me muestra lo que trabaje con el visual.
Hola Giovanny,
Como ya comenté tres o cuatro comentarios más arriba los desarrolladores de temas suelen hacer modificaciones en Visual Composer por lo que es muy probable que esté causando alguna incompatibilidad, o que directamente lo hayan capado a propósito para que los usuarios no hagan lo que has intentado hacer tú, es decir, no quieren que un usuario se aproveche de que ellos han comprado la licencia y lo han personalizado para luego instalarlo en otra web o tema distinto.
Un saludo.
Gracias por la respuesta Arturo, creo que no me queda otra opción que comprar la licencia de uso, un cordial saludo.
Que tema más delicado de tratar…
¿En qué sentido Israel?
Hola Arturo, hacía referencia al comentario de Giovanny, sobre lo de reutilizar un plugin que te viene con la plantilla. Que por tu parte es díficil responder sinceramente a esta cuestión sin que alguna de las partes se puede sentir ofendida. Sea cual sea tu respuesta. Solo era eso. No era importante.
Hola Israel,
Espero que nadie se sienta ofendido por la respuesta, tan solo he intentado explicar las razones por las cuáles a Giovanny no le funciona el plugin en otras plantillas.
Un saludo 🙂
Sí sí, por supuesto. Lo has hecho bien.
Hola Arturo,
Disculpa, soy un simple mortal, profesional de las ciencias sociales y económicas (abogado y contador), además de profesor universitario.
Tuve una página web hospedada en jimdo, y me fue muy fácil gestionarla, pero pagaba una anualidad y la verdad no me reduitaba (mis clientes no venían de ahí).
Como parte de un curso que sigo (docencia con tecnologías digitales integradas), he creado un blog en wordpress, y en la página inicial he creado (pienso yo), unas subpáginas (como pestañas), pero no sé cómo activarlas (lo que sucede es que deseo que los posts o multimedia que yo suba vayan a la página (tema) que corresponda.
¿cómo activo esas sub páginas? así como tu tienes arriba las que dicen “portafolio”, “sobre mí”, etc.
Gracias !!
Miguel
PD. ¿es esta tu página elaborada y hospedada en wordpress.org?
Hola Miguel,
Lo que tienes que hacer es:
1. Crear una categoría con el tema que quieras tratar (derecho, fiscalidad, medio ambiente, etc.).
2. Cuando escribas una entrada asignarle la categoría donde quieres que aparezca.
3. Crear el menú y mostrar en él las diferentes categorías.
Una vez hechas estas tres cosas cada entrada que publiques en una categoría quedará enlazada al menú superior y cuando alguien pinche en los enlaces del menú le aparecerán todas las entradas que hayas englobado en dicha categoría.
Mi web está hecha con WordPress.org, así es, pero está alojada en mi propio hosting. La versión con hospedaje en WordPress es la que tú tienes, WordPress.com
Un saludo.
Hola arturo,
Esta es una pregunta mas tecnica, si yo desarrollo un plugins y quiero q sea modificada con visual composer, este plugin tiene que ser dearrollado en base a la tablas wp_post para que visual composer pueda trabajar en el o no es necesario mi plugin puede tener tablas personalizadas?
Hola Carlos,
La verdad es que esta es una pregunta más propia para los desarrolladores del plugin, personalmente desconozco los requisitos que se necesitan para hacer lo que quieres.
Un saludo.
No me ha quedado muy claro, Arturo. Puedo instalar visual composer a cualquier plantila para Worpress? O sólo es para algunas plantillas?.
Saludo, Ana.
Buenas Arturo, antes de nada gracias por lalabor que haces en tu blog.
Tengo una duda con visual composer que igual me puedes solventar. El caso es que e gustan mucho las galerias que se crean con él, en concreto la Masonry media grid, pero no me gusta nada el lightbox que tienen para ver en grande al pinchar en las imagenes (prettyPhoto) y me gustaria cambiarlo y usar otro, por ejemplo el “carousel without jetpack”. Este se pone por defecto para todas las galerias de wordpress nada más instalarlo, pero no así para las creadas con visual composer. ¿Hay alguna forma de usarlo con esas galerias, u otro lightbox similar distinto al de visual composer?
Muchas gracias!
Saludos Arturo! compré un tema en themeforest que trajo integrado Visual Composer y fue como si nunca hubiera utilizado WordPress, posiblemente me abrumó tantas opciones, el punto es que no lo comprendo para nada, he leido en varias páginas y dicen que es muy fácil “arrastrar y soltar” pero no le veo esa facilidad, además no explican detalladamente como utilizarlo…
Es más fácil explicar las cosas paso por paso, muchos entendidos explican las cosas a su manera, por supuesto para ellos es simple, pero un poco de didáctica no cae mal…
Un Saludo!
Hola Arturo, gracias por tanta ayuda!
Acabo de comprar visual composer 4.8 en envatomarket y tras descargar el zip, lo intento instalar en mi wordpress local y me sale siempre el mensaje:
“¿Seguro que quieres hacer esto?
Por favor, inténtalo de nuevo.”
No sé si mi tema es incompatible, es Nova Lite, y por otro lado junto al botón de descarga del visual composer aparece el de “Install plugin”: Install with Envato Studio for $20, que no sé si tengo que comprarlo también para poder instalar Visual Composer??
Ya me ayudas, por favor, si puedes.
Mil gracias y saludos!
Hola estoy usando visual composer v 4.8 Pero nose como configurar, ya que tratando de hacer una pagina pero el contenido no se visualiza bien y entonces inspeciono el codigo y cuando me deberia generar por cada fila me genera … NECESITO AYUDA
hola Arturo…quiero cambiar solo mi pagina de inicio con este plugin y quisiera saber si coloco un contenido en el text block, se puede optimizar el contenido, con el plugin de Seo by Yoast ??. muchas gracias.
Hola Artuto, al coprar la licencia de visual composer sirve solo para 1 dominio o lo puedo utilizar en varios?
Un Saludo !
¿como accedo a la lista de iconos? me pide “class icon en vg box
Hola Arturo!
Estoy ayudando a un emprendedor con un proyecto solidario cuyo programador le hizo una web con visual composer y ahora se la gestionare yo. Yo soy miembro the thrive por tanto denominado el Content Builder y todo lo de ellos. ¿se puede trabajar en la misma web con los 2? Si dejo lo que ya está editado con composer y subo el thrive no se me estropeara todo??? Q crees debo hacer?? Gracias mil
Gran aporte Arturo.
Me imagino que la licencia extendida del plugin es para los autores de plantillas que venden las mismas con este plugin incluido.
Por otro lado, conoces algún plugin para WP que te permita por ejemplo crear un configurador personalizado, tipo esta web http://encimerasporcelanicas.es/presupuesto.php,
Gracias por tu respuesta
Que tal Arturo, excelente Blog, temas muy interesantes y completos de información. En esta momento me encuentro construyendo un sitio web, el cual le instalé el “Showcase – Visual Composer Addon”, para trabajar con él mi dice lo siguiente “The Showcase Visual Composer plugin requires Visual Composer installed and activated.”…. Que debo hacer?, donde encuentro el Visual Composer?, cuesta?.
Agradecería su pronta ayuda, ya sea por arturo o cualquiera que vea este blog y sepa la respuesta.
Muchas gracias de ante mano por su atención
Juan Chope
Hola Arturo,
Me han regalado el día 24 de diciembre el tema Jupiter que viene con visual composer, la version 4.3.4 es la que viene. Pero no me aparece la opción de frontend, porqué puede ser?puedo conseguir que aparezca de alguna forma?
Muchas gracias de antemano.
Hola Arturo! como estas?
antes de comprar este maravilloso pluggin queria saber si tiene la opción de descargar la plantilla una vez que esta diseñada.
Gracias! excelente blog 🙂
Creo que Arturo, ya no está 🙂
Hola llevo algun tiempo ya utilizando el VC, pero ahora tengo el siguiente problema en una de las paginas estoy utilizando el Elemento TOUR. este elemento lo puedes configurar para que por defecto venga 1 de las pestañas abiertas . El problema esta en que el cliente quiere en version de escritorio 1 abierta y version movil todas cerradas..
Alguien tendra una idea de como podria complacer su exigencia.
saludos
Buenos días Arturo,
Tengo un problema con la visualización de las ”páginas madre” desde el móvil que tienen emparentadas subpáginas éstas si que se visualizan pero no la ”madre”.
Estoy usando Envato theme sabes si hay algún problema de compatibilidad con el móvil?
Muchas gracias
Rocio
buen post. Quería preguntarte si puedes añadir algún elemento relacionado con las opiniones de cliente, estilo “que dicen los clientes de …. ” Un saludo!
Hola Arturo mi cliente hizo la compra del tema en envato, se intalo y se desarrollo el sitio pero ahora me manda este mensaje. You need a Regular License for this WP Theme – Cayto – WooCommerce Responsive. Esto puede ser porque
utilice composer, lo que no sabe el cliente si compro licencia o no.
Este es mi sitio http://solugym.com/ te agradeceria mucho tu ayuda
Buenas tardes,
he comprado la actualización de visual composer, pero al intentar añadir una imagen única no me deja. De hecho me aparecen imágenes de gatos..algo increible. No sé si a alguien le ha pasado tras comprar la nueva actualización de este plugin.
Un saludo.
Hola, soy nuevo en WordPress y en especial Visualcomposer, estoy editando una plantilla del tema Jupiter, quiero agregar mi timeline de Twitter, he agregado el Widget, también el código que me genera el sitio de Twitter, cuando hago la previsualización me me muestra todo, sin embargo cuando quiero publicarla no me muestra nada, sólo me genera esto:
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?’http’:’https’;if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+”://platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);
buenas tardes. tengo un problema. se como hacer paginas nuevas y sub categorias! pero las categorias del menu no se com pueda modificarlas o poner una nueva! porfavor ayudenmde
Está roto el enlace que anuncias que lleva a Vimeo, a un vídeo de VC en acción.
Saludos y gracias por el tiempo y la información.
¿Sabes si hay una versión de VC para desarrolladores?
es decir, una única compra más cara pero para poder utilizarlo en muchas webs.
Lo utilizo en 3 webs y solo tengo un producto comprado y verificado, en las otras 2 webs instalado y sin verificar.
Un día me cortan el chorro con alguna actualización y ¿perderé todo?
Hola Arturo,
Me estoy viendo en un problemilla con el visual composer que seguro que es de Learning total pero no encuentro como solucionarlo.
Necesito saber cómo funciona la disposición por columnas, cuánto ocupan, a qué corresponde 1/12, 6/3 y esas fracciones, porque he puesto una opción que lo que hace es alargarme los bloques o no me los centra en la página… Gracias
¿Buen día, hay aguna forma de modificar la página de inicio de mi página web, es decir, la estructura de la plantilla que tengo instala, o tengo que hacer una página de inicio nueva desde cero con visual composer?
Que buen post , hola yo tengo un problema , compre un tema “videoyutube” donde venia integrado visual composer y la pagina de inicio es la única que me gusta como quedo , el resto de las paginas , entradas y vídeos el área de trabajo de VC se reduce y queda un hueco blanco del lado derecho por mas que intento jalar una columna o elemento no me deja , se ve horrible mi web , como dije antes la pagina de inicio el área de trabajo de VC es la única que se acopla a toda la pantalla , alguien que pueda ayudarme , gracias.
Hola , estoy algo nueva en este asunto y Visual Composer me ha facilitado mucho las actualizaciones, mi pregunta es. Al comprar una licencia debo renovarlo anual?
Gracias
Muchas gracias por el post, ha sido muy orientativo. Hasta ahora descubro tu blog y va genial.
Pd: El enlace tubeonenetworks.de tiene un troyano (Lo ha identificado el ESET).
Yo uso y recomiendo Elementor y es gratis !
https://arturogarcia.com/elementor-page-builder/
Hola, estoy usando el Visual Composer y esty encantada. Pero quiero añadir la opción testimonios y no consigo entender como funciona. Me podrías echar una mano?
Muchas gracias.
Gracias por el tutorial. Te hago una consulta…voy a agregar el modulo “imagen simple” pero quiero que cuando hago click me abra otra imagen diferente en modo lighbox o PrettyPhoto (Ventana flotante), por ahora lo unico que logro es que me abra la imagen sin el lighbox o PrettyPhoto, como puedo hacerlo? gracias!
Hola! Muy interesante tu post.
Tengo un problema, he empezado a usar visual composer y menudo caos. Ahora parece ser que ya lo domino, pero resulta que una vez que he creado la página a mi gusto, no me sale el menu que tengo en la parte de arriba, es decir, mi main menu.
¿Sabrías ayudarme?
Muchas gracias
Hola Arturo una pregunta en visual composer o sea wpbackery builder, como se puede colocar un texto encima de una imagen, y que el texto tenga una animacion? Gracias