Hay muchas cosas que podemos hacer para mejorar la velocidad de WordPress, cambiar de hosting, el tema, contratar un servicio CDN, modificar el archivo .htaccess, etc.
Pero en esta entrada no me voy a meter a fondo con todo lo que podríamos hacer para que WordPress cargue más rápido. Únicamente me voy a centrar en modificaciones fáciles y rápidas que todos podemos llevar a cabo desde nuestro panel de control.
Comprueba el rendimiento actual de tu web
Antes de empezar a optimizar tu WordPress es importante que sepas en qué punto estás exactamente. Para hacerlo te recomiendo que utilices Pingdom.
Es una herramienta muy fiable con la que podrás analizar:
- El nivel de rendimiento de tu web.
- Cuántas consultas hace a la base de datos.
- El peso total de la página.
- El tiempo que tarda en cargar.
Cuando Pingdom te muestra estos resultados te indica además qué porcentaje de webs que ha analizado son más rápidas que la tuya. Así te podrás hacer una idea de si estás por encima o por debajo de la media.
Apunta los resultados para compararlos con los que obtendrás tras aplicar estos consejos.
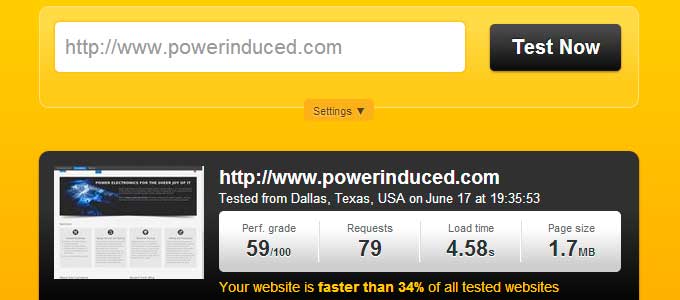
Para ilustrar esta entrada voy a aplicar los mismos cambios en la web de Power Induced Design.
Los resultados que ha dado Pingdom son:
- Load time 4.58s
- Requests 79
- Performance Grade 59/100
- Page size 1.7MB
“Your website is faster than 34% of all tested websites”. O lo que es lo mismo, “Tu web es más lenta que el 66% de las páginas analizadas”.
Vamos a solucionarlo.
1. Actualiza todo, cuanto antes mejor
WordPress, tema y plugins. Todo.
Cada actualización que publican los desarrolladores trae consigo mejoras de rendimiento, mayor estabilidad y nuevas funcionalidades.
Si tienes todo actualizado tendrás la seguridad de que tu web funciona al máximo de su potencial.
Eso sí, antes de pulsar el botón de actualizar recuerda crear una copia de seguridad de la base de datos.
Normalmente el proceso de actualización es sencillo y no debería haber problemas, pero de vez en cuando surjen imprevistos. Si tienes una copia de seguridad podrás restaurar tu web de una forma fácil y rápida.
2. Limita y controla al máximo el uso de plugins
Los plugins molan. Te dejan añadir un montón de funcionalidades que… no necesitas.
Ten activos solo los que necesites de verdad y antes de instalar uno u otro compara su rendimiento. Para analizar la velocidad de carga de los plugins te puedes ayudar del P3 Performance.
Presta especial atención a los que sirven para:
- Galerías de imágenes.
- SEO.
- Redes sociales.
- Sliders.
Con respecto a este tema te puede interesar este artículo Averigua qué plugins hacen que tu WordPress vaya lento con P3 Performance Profiler.
3. Utiliza un buen plugin de caché
Cada vez que WordPress carga una página tiene que hacer multitud de conexiones a la base de datos, lo que supone un alto consumo de recursos y memoria de tu servidor.
Con un plugin de cache, WordPress no tiene que crear una nueva página cada vez que ésta se muestra. La página se crea una sola vez y se guarda (en cache) durante cierto tiempo.
Esto Permite a WordPress mostrar las páginas mucho más rápido reduciendo notablemente el tiempo de carga.
El Plugin de cache que utilizo en mis instalaciones es W3 Total Cache porque me parece el más completo pero también hay otros muy buenos como Wp Super Cache.
En esta entrada no me voy a parar a explicar cómo lo configuro yo, pero si quieres utilizarlo puedes consultar esta entrada de Aitor Ortuondo en la que lo explica muy bien.
4. Optimiza las imágenes
Este es un punto crucial.
Demasiadas imágenes o el peso excesivo de las mismas puede destrozar los tiempos de carga de tu web.
No se trata de subir las imágenes pixeladas de tanto comprimirlas pero tienes que encontrar el equilibrio entre calidad y peso.
Para resolver este problema tienes 2 soluciones:
- Optimizar y redimensionar las imágenes con algún programa de edición antes de subirlas a WordPress.
- Si ya están subidas puedes instalar el plugin Wp Smush.it. Se encargará de comprimir las imágenes que subas a partir de ese momento y te da la posibilidad de comprimir las que ya tienes subidas.
En la web de Power Induced tardó 16 minutos en comprimir 128 imágenes así que paciencia.
5. Optimiza el HTML, CSS y Javascript
El código de WordPress se puede comprimir para que los servidores tarden menos en leerlo y, por tanto, en cargar nuestra web.
Para hacer esta operación puedes utilizar el plugin WP-Minify.
Otra opción es usar el plugin W3 Total Cache, que también permite comprimir el HTML, el CSS y el Javascript así que si te decidiste a instalarlo te puedes ahorrar el WP-Minify.
6. Optimiza la página de inicio
Tu página de inicio debería ser ligera. Es importante que cargue rápido ya que será una de las más visitadas.
Puedes probar estas soluciones:
- Reducir el número de entradas que muestra la página. No más de 5.
- Elimina los widgets que no sean necesarios. Los de las redes sociales que muestran las caras de nuestros seguidores consumen una barbaridad.
- No muestres las entradas completas, solo un extracto.
- Cuidado con la cantidad de imágenes que muestras.
- Si no necesitas un slider no lo pongas.
7. Limpia el spam y la base de datos
Todas las revisiones que vas realizando sobre las entradas que creas quedan guardadas en la base de datos, lo que terminará por ralentizar tu web.
Lo mismo ocurre con los comentarios spam.
Para solucionarlo puedes instalar el plugin WP Optimize.
Lo que hace es limpiar la base de datos y eliminar esos comentarios y revisiones que no necesitas.
Base de datos más pequeña, web más rápida.
8. Utiliza un plugin de Lazy load
Lo que hacen estos plugins es que solo cargan las imágenes cuando el usuario va a verlas.
Me explico.
Imagina que el post en el que te encuentras tiene 1.500 palabras y 7 imágenes intercaladas en el texto. Si tu estás leyendo el principio del post solo estarás viendo una o dos imágenes.
Lo que hace el plugin es cargar solo esas dos imágenes y a medida que vayas bajando irá mostrando las siguientes.
Esto mejora la velocidad de carga y ahorra ancho de banda ya que muchas imágenes nunca se llegan a mostrar y por tanto no se llegan a cargar.
Hay muchos, te dejo uno con buena reputación: BJ Lazy Load.
Solo una cosa. Conozco gente que ha tenido problemas con este tipo de plugins. Algunas imágenes que no se muestran o cosas similares. Vigílalo.
Y ya está. He tardado 38 minutos en optimizar la web
Como decía al principio se pueden hacer más cosas, de hecho el hosting y el tema que tengamos son muy importantes. Lo que hemos hecho en este post ha sido mejorar la velocidad de wordpress de una forma fácil y rápida.
Vamos a ver los resultados.
Antes de optimizar:
- Load time 4.58s
- Requests 79
- Performance Grade 59/100
- Page size 1.7MB
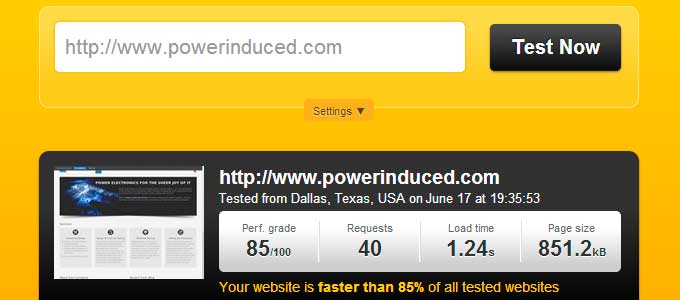
Después de optimizar:
- Load time 1.24s -70%
- Requests 40 -50%
- Performance Grade 85/100 +26%
- Page size 851,2KB -50%
No está mal, ¿no?
¿Y Tu página qué tal va? ¿Has probado? ¿Qué tal te han funcionado estos consejos?



Hola Arturo, por favor necesito una ayuda, si ingresas a mi Web verás que antes de que salga todo el contenido sale un circulo de que está cargando la página, pero creo que eso hace más lento la carga, como podría quitarlo para que se vaya mostrando el contenido según cargue la página?
Hola Junior,
He visto tu página y es verdad que va lenta. La he analizado con Pingdom, GtMetrix y Google Pagespeed Insights y los resultados no son buenos. Tienes varios problemas:
– Tiempo de respuesta del servidor.
– Tamaño total de la página.
– No tienes habilitada compresión.
– No aprovechas la cache.
– Etc.
Aunque quites la animación del principio no conseguirás que cargue más rápido.
Tu web necesitaría una puesta a punto completa aunque hay 2 elementos fundamentales que te están perjudicando: El servidor y el tema que usas.
Si quieres que la web vaya más rápido tendrás que afrontar un cambio profundo.
Con los elementos que tienes ahora podrías mejorar un poco la velocidad pero nunca llegaría a ser una web rápida 🙁
Lamento no darte una solución más sencilla pero tu web necesitaría bastante trabajo para dejarla bien en términos de rendimiento.
Un saludo.
Hola Arturo.
Acudo a ti en busca de algún consejo. Resulta que tenía nuestra web con Revolution Slider y todo muy bonita y completa pero al iniciar una campaña en Google Adwords notamos que muchos clics y ningún contacto, lo que nos llevó a la conclusión que nuestra página tardaba mucho en cargar y la gente se iba. Le sacamos el slider, optimizamos las imágenes, istalamos w3 total cache y otras medidas como eliminar el Like Box widget de facebook, etc. Antes tardaba 60 segundos en cargar, y después de todo esto bajó a unos 8 a 10 segundos, pero he leído que lo correcto es que tarde por debajo de 3 seg, pero ya no sé qué más puedo hacer. Por favor, podrías aconsejarme. Te lo voy a agradecer mucho.
Hola Alain,
He intentado ver tu web pero está en mantenimiento, cuando la tengas otra vez online avísame y le echo un vistazo.
Hola!
Justo vengo de hacer un post sobre optimización muy similar. Me ha gustado mucho este post. Además añadiste borrar las antiguas revisiones con WP Optimize, cosa en la que yo no pensé, buena idea ;).
La verdad es que con 4 acciones fáciles se nota bastante la mejora de carga del blog.
Un saludo!
Hola Jonathan,
Muchas gracias por pasarte a comentar. La verdad es que se pueden hacer cosas más avanzadas, pero con estas pequeñas acciones el resultado ya es muy positivo.
Un saludo!
Hola. Muy buena tu web. ME sirve de referente para customizar mi wordpress 🙂
Me gustaría preguntarte una cosa sobre Wp Smush. Cómo puedo configurarlo para que me rebaje el peso de las imágenes? Muchas gracias por tu ayuda! 🙂
Hola Sira,
Una vez instalado el plugin este se encargará de comprimir las imágenes que subas, tú no tienes que hacer nada.
Aparte de eso también puedes comprimir todas las imágenes que ya tuvieras subidas antes de instalarlo desde el submenú de la Librería Multimedia llamado “Bulk Smush.it”
Un saludo.
Muchas gracias Arturo. Esto que me dices me ha servido para quitar imágenes grandes y ponerlas más pequeñas.
Lo que ahora me sale este mensaje cuando activo el plugin W3 Total Cache. “One or more plugins have been activated or deactivated, please empty the page cache and check the to maintain the minify settings to mantain the desired user experience.” Esto porque pasa?
Gracias y saludos!
Eso ocurre porque el plugin de caché detecta que algún plugin ha cambiado y entiende que la versión cacheada que muestra de tu web podría no estar reflejando los últimos cambios derivados de la actualización, instalación o eliminación del plugin en cuestión.
Te ocurrirá cada vez que actualices plugins así que no te preocupes, le das a vaciar caché y listo.
Vale! Eso haré! Muchas gracias por tu ayuda! 🙂
Muchas gracias por esta guía, me ha venido genial!! Además la ampliación del tema sobre como configurar el Total Caché también se agradece ya que lo tenía desactivado por no poder gestionarlo bien.
Hola Carlos,
Me apunto tu sugerencia para ampliar la entrada.
Gracias!
Hola Arturo. Me he fijado en tu formulario de comentarios. Usas algún tipo de plugin? Saludos!
Hola Sira,
¿A qué te refieres exactamente?
Pues a las opciones de recibir un email cuando este aprobado el comentario o que otros comenten.
Pues mira, utilizo dos: https://wordpress.org/plugins/comment-approved/ y https://wordpress.org/plugins/comment-notifier/
Un saludo!
Gracias por responder!
Hola Arturo.
Ya he puesto los plugin que me dijiste. Pero quisiera quitar este texto Notify me by email when my comments gets approved. He intentado ponerlo en español en el archivo php. Pero no hace nada. Sabrías como cambiarlo?
Muchas gracias Saludos!
Hola SIra,
El plugin tiene la opción de cambiar varios ajustes desde el panel de control de WordPress sin que toques los archivos php.
Puedes cambiar ese texto, el email desde el que se envía el aviso, el asunto del correo, etc.
Un saludo.
Hola Arturo. Digamos que conseguí tenerlo como tu. Pero veo que tu no cambias la casilla que dice Notify me by email when my comments gets approved. No puedes cambiarlo? Saludos!
Hola Sira,
No me había fijado en esa parte, de hecho antes no aparecía así que supongo que lo habrán añadido en alguna actualización.
Al final he optado por desactivar ese plugin y dejar solo el comment notifier, que también tiene una opción para avisar a los nuevos usuarios de que su comentario ha sido aprobado, es un poco más limitada pero me vale.
Un saludo.
Saludos, buscando como optimizar mi sitio web me tope con tu web, al probar pingdom me topo que van mas de 790 segundos y contando, y me da ni un dato, en gtmetrix si sale algo rapido el resultado, se que mi web es un poquito lenta, pero lo de pingdom me asusta, que consejo me puedes dar???
Hola Juan José,
Acabo de analizar tu web con Pingdom y efectivamente va un poquito lenta, pero el análisis lo ha realizado perfectamente. Quizá tenían algún problema técnico cuando hiciste las pruebas.
Buenos días Arturo, en primer lugar enhorabuena por la página, desde luego que es muy buena.
He estado leyendo varios artículos tuyos (llevo ya unas horas jeje) y he aplicado en mi web varios de los consejos que propones.
Me gustaría que te pasaras por mi página/blog y me comentas qué crees que se podría cambiar para mejorar el rendimiento significativamente, no llevo mucho tiempo en este mundo pero tampoco estoy empezando, así que todo lo que me puedas comentar será bien recibido.
Muchísimas gracias y mucho ánimo con este proyecto! Un saludo.
Hola David,
Espero que lo que has leído te ayude a mejorar tu web.
No he tenido tiempo de mirar tu web a fondo, solo la he visto de pasada. Así en plan rápido se me ocurre que podrías mejorar la legibilidad de tu web, la tipografía que usas se junta un poco y quizá sea demasiado pequeña. Si tienes pensado cambiar de tema próximamente o hacer cambios importantes podrías plantearte poner un fondo claro y el texto oscuro, al contrario que lo tienes ahora, también ayudaría a que el contenido se consumiera más fácilmente 🙂
Un saludo!
Quisiera aligerar el peso de descarga de la web citada, antes de empezar me gustaria que pudieras comentarme si la causa de la lentitud es debida a las imagenes o mas bién son los frames de entrada, o los videos.(?)
Tengo que darle un repaso general, que me sugieres hacer, que impresion te da?.
Hola Joaquín,
La verdad es que tienes trabajo por delante 🙁
Lo primero, el sevidor tarda en responder, veo que utilizas CdMon y es un hosting excelente, así que ponte en contacto con ellos para ver si hay algún problema, porque ese rendimiento no es normal.
Tu web tiene una serie de plugins instalados muy pesados y el peso total de la página de inicio son más de 6MB, cuando se recomienda que no pese más de 1MB. Para que te hagas una idea mi portada pesa 740kb.
Ya sé que tu tipo de web es distinta y va a ser más pesada con toda seguridad, pero 6MB es demasiado.
Las imágenes pesan mucho, las del slider más de 700kb cada una y tienen resoluciones altísimas.
Los plugins sociales tampoco ayudan, siempre son pesados y ralentizan bastante.
Veo también que no tienes instalado ningún plugin de cache, creo que en tu caso te vendría muy bien.
Yo que tú llamaría a Cdmon y luego haría todo lo que pone en esta entrada.
Compara los resultados y si ves que aún así es lenta te va a tocar tomar medidas más drásticas que pasarían por cambiar de plugins y puede que de plantilla.
Suerte!
Muchísimas gracias Arturo por tu acertada opinión, empezaremos por el servidor para ver que nos comenta y luego obraré en consecuencia.
El porcentaje promedio de rebotes está sobre un 34% y estoy seguro que aligerándola podremos rebajar esa tasa. Te tendré informado, tal vez necesite de tus servicios en un futuro proximo. A partir de ahora tienes un seguidor fiel, es un placer contar con tu inestimables consejos.
Hola Arturo,
No entiendo por qué me va tan lenta esta página web, sé que tiene bastantes imágenes pero no me parece que sea el motivo. ¿Podrías ayudarme a encontrar el motivo de la carga tan lenta? Gracias de antemano.
http://www.munecarubia.es/new/
Un saludo
Hola Oihane,
He realizado un test con Pingdom y los resultados son bastante negativos, el número de imágenes no es el problema principal, el problema es que tienen un peso bestial.
Para que te hagas una idea la página que he analizado pesa la fiolera de 49,9MB, cuando lo recomendable sería que no pasara de 1MB.
Tus imágenes se exceden mucho en tamaño y peso así que te recomendaría esta entrada: https://arturogarcia.com/2014/10/imagenes-wordpress/
Una vez que tengas resuelto ese problema habría que analizar otras muchas cuestiones, pero este punto es primordial.
Un saludo.
Muchísimas gracias por expresarte con tanta claridad Arturo. Este post me ha sido muy útil, la verdad. Para los que nos adentramos en este mundillo sin haber estudiado nada relacionado, muchas veces se hace difícil digerir todos los tecnicismos. Tu has sabido transmitir la información necesaria de una manera clara y efectiva.
Gracias! Un saludo
Hola Mz, me alegro de que te haya resultado útil, eso es lo que persigo, que todo el mundo aprenda y pueda comprender las explicaciones.
Un saludo!
Gracias por los consejos 🙂
Parece que mi web va algo lenta y tiene un page size bastante grande. Hace un tiempo instalé el WP super caché pero me dió tantos problemas que tuve que borrarlo. Voy a echarle un vistazo a los otros plugins que recomiendas a ver que tal resultado me dan.
Hola Eloy,
La velocidad de carga de la web depende de bastantes factores, con instalar un plugin de cache solo no basta. Aplica el resto de medidas y pásate a contarnos si la cosa ha mejorado.
Un saludo!
Enhorabuena, guías muy practicas para los que usamos wordpress a diario y estamos aprendiendo día a día.
Saludos¡¡
Muchas gracias! me alegro de que mis entradas te ayuden 🙂
Estimado Arturo;
como estas?, estoy teniendo problemas con mi web desarrollada con WP, tarda mucho en cargar, se ha optimizado y mejoro un poco, pero no puedo lograr mejor respuesta.
Podrias ayudarme?, muchas gracias
Moro
Hola Moro,
Para empezar veo que usas un tema de Ait Themes, en mi experiencia sus temas vienen muy cargados y suelen dar un rendimiento bastante pobre.
También he visto que no tienes instalado ningún plugin para comprimir las imágenes, para optimizar la base de datos ni de lazy load.
Además tienes plugins bastante pesados como Slider Revolution.
Todo en su conjunto hace complicado que tu web pueda cargar rápido. Me comentas que está optimizada, pero hay mucho más que podrías hacer.
Para empezar yo me instalaría el P3 performance profiler y analizaría qué partes de tu web están consumiendo más recursos. Te explico cómo utilizarlo en esta entrada: https://arturogarcia.com/2014/06/plugins-wordpress-lento-p3-performance-profiler/
Un saludo y suerte 🙂
Hola! como estas? con un grupo creamos esta pagina para una empresa y la verdad que es muy lenta. Hay alguna solución, algo que se pueda hacer para que mejore aun que sea un poco?
Gracias!!
Hola Leticia,
La verdad es que sí que va lenta. ¿Habéis puesto en marcha los cambios que sugiero en la entrada? Solo con eso la cosa debería mejorar bastante.
Si aun así va lenta deberías plantearos un cambio de plantilla y/o hosting.
Un saludo.
Hola Arturo, acabo de descubrir tu página. Parece una de las buenas.
Una consulta rápida relacionada con este post. He instalado el plugin WP Super Cache y después de configurarlo he conseguido que mi página wp marche bastante más rápido.
No obstante, ahora cualquier modificación que realizo a través del dashboard, sobretodo cuando toco elementos de la barra lateral (widgets y demás), no aparecen los cambios en la web de forma instantánea (a veces incluso tengo que esperar un día entero para que aparezcan).
Suelo limpiar datos de navegación y cache en el navegador pero no resulta. No es esa exactamente la solución.
Esto claro no me pasaba antes de instalar el plugin y tiene pinta de ser un problema engorroso habitual.
¿Hay alguna manera de solucionarlo?
Muchas gracias de antemano.
Hola Enric,
Los plugins de cache funcionan precisamente (y lógicamente) cacheando el contenido, por lo que no basta con limpiar la cache del navegador, tendrás que limpiar la del plugin también. Después de hacerlo deberías poder ver los cambios sin problemas.
Un saludo.
Hola Arturo no se si puedas ayudarme, he hecho casi todo lo que has comentado, pero aun mi pagina se demora en cargar, como puede quitar el load ya que creo que esto es lo que me esta perjudicando la carga de la pagina ?.
Muchas gracias 😀
Hola Arturo no se si puedas ayudarme, he hecho casi todo lo que has comentado, pero aun mi pagina se demora en cargar, como puedo quitar el load ya que creo que esto es lo que me esta perjudicando la carga de la pagina ?.
Muchas gracias 😀
Arturo, que bendición para mi encontrar tu blog con tan increible información para todos los que aun no terminamos de aprender sobre WordPress. Yo francamente, me inicié en este mundo del Diseño Web cuando se maquetaba en notepad jaja… pero la cosa ha evolucionado que da miedo! Sin embargo, no ando tan mal aunque mi mas importante proyecto se esté viendo super afectado por el cambio de tema y por la cantidad de tráfico que recibo… si puedieras echarle un vistazo a mi sitio te lo agradecería. Y en base a lo que encuentres me podrías asesorar en si debo cambiar de hosting a un SVP o un Servidor Dedicado? O simplemente hago un pequeño upgrade al que tengo. Por ahora, cuento con 1GB en memoria RAM en mi hosting pero ya no da mucho abasto. El servidor se dispara a diario con apenas 150 visitantes simultáneos… eso me está afectando mucho.
AH! Voy a poner en práctica todos los consejos de este artículo asi que, posiblemente la encuentres un poquito mejor cuando la revises.
Hola, gracias por aprobar mi mensaje.
Primero que nada, quería corregir mi nombre (Celina) y por otro lado, te cuento que instalé el plugin para optimizar mi data base… pero mi sitio web se puso increiblemente lento, ahora carga hasta los 28s cuando había logrado bajarlo a 2s. Que pudo haber pasado? Por lo menos hice un backup del database pero, aun no sé si debería restaurarlo o simplemente se trate de un efecto pasajero. HELP!!
hola
Exelente tu post. la verdad me había limitado a utilizar la opción de cache de worddefence para ahorrarme un plugin pero con esta opción de configurar el w3 cache baje de 4 y pico a 1 seg. Ya que según la carga de plugins te pone al pagina lenta. bueno como todo en este mundo el ensayo y erro es la mejor herramienta, y con la ayuda de gente como tu que nos ayuda a resolver nuestros problemas.
gracias
Hola Arturo,
La verdad es que acabo de descubrir tu web y me ha parecido realmente interesante, de lo mejor que he leido últimamente para aquellos que nos iniciamos a gestionar páginas web.
He seguido alguno de tus consejos con resultados inmediatos, todo muy bien explicado.
Te felicito por el gran contenido que tienes! Te seguiré leyendo 😉
Saludos!
Hola que tal arturo, muchas felicidades por tu web es de mucha ayuda para todos los usuarios.
Me gustaría pedirte si me puedes apoyar con el rendimiento de mi pagina web la cual se encuentra muy lenta y solo se puede ver en la computadora porque en el celular por el tiempo de respuesta no se puede visualizar
Saludos
Hola Arturo, muchas gracias estos consejos me ayudaron, bastante, o algo pude hacer el tiempo de carga, bajo casi 3 puntos, pero sigo estando en 5,01, me gustaría, si no es mucha molestia, le echaras un ojo http://www.chocolateypantuflas.com muchas gracias
Hola Arturo, gracias por tus recomendaciones, acabo de terminar esta web y la verdad es que me va bastante lenta, pienso implementar tus consejos pero me gustaría conocer tu punto de visto y opinión de mi web.
Quedo atentísimo a tus comentarios, muchas gracias!!
Saludos,
Arturo, buenas tardes!
Antes que nada muy buenas las recomendaciones. Por suerte ya estaba al tanto de la mayoría pero siempre hay algo nuevo para aprender.
En mi caso entiendo que el problema viene del lado de los theme que uso (Avada, brander, etc.) que vienen con Fusion Core y Revolution Slider que lo hacen muy pesado. Que recomendación de Theme me podrías dar.
Estoy intentando dar un salto para dejar de usar themes pero veo que se requiere un nivel más alto de conocimientos.
Muchas gracias por tus comentarios.
Saludos,
Hola Arturo, he seguido paso a paso las instrucciones de acelerar un site. A la hora de mejorar mi sitio web photo-to-text.com he visto que el plugin “Slider Revolution” pesa demasiado y no puede cargarse desde el cdn.
¿Podrías aconsejarme algún otro plugin similar a Slider Revolution que carge de forma más veloz?.
Un saludo.
Gracias Arturo por esta entrada. Realmente me ha servido de mucho. Con tus indicaciones mi WP vuela actualmente. Un saludo.
Hola
Francamente muy bueno este artículo
He conseguido con unos pocos ajustes de tu artículo, que la página cargue correctamente y se han disminuido las peticiones http
Gracias
Muy buena guía para optimizar tu pagina de wordpress, hablando de todos los apartados que hay que tener en cuenta a la hora de realizar una web y de que su funcionamiento sea el correcto. Optimiza tu web, google te lo agradecerán, Gracias a este post me esta siendo muy útil. Enhorabuena!
Buenas tardes Arturo, he conseguido optimizar bastante la carga de mi web, pero tengo un pequeño problema, la primera vez que hago un testeo con google page speed me marca en rojo ambos, tanto móvil como escritorio, sin embargo minutos después vuelvo a realizar el testeo y me marca en +70 para móvil y 90+ para escritorio, de alguna manera la primera vez que se carga la web parece que es especialmente lenta, no se si se te ocurre alguna idea para solucionar el problema, saludos y felicidades por la guía.
Mucha gracias por tu comentarios, se agradece la ayuda para mejorar la web.
Estimado, excelente post y ya estoy haciendo algunos ajustes.
Tengo un artículo muy leído, tiene más de 80 comentarios, ¿no deberías borrar una buena cantidad de los mismos porque siento que la carga es lenta y en page speed corroboro lo dicho?
Gracias de antemano por tu respuesta
Hola amigo una consulta, cuando uso el pingdom para analizar mi pagina web, por ratos la analizo y me bota ciertos resultados y una calificacion de B pero por ratos cuando vuelvo analizar, me bota resultados perjudiciales y una calificacion de D , esto se debe al servidor ? en donde puedo ver si mi servidor es bueno o no , no te dan esa informacion ?
Hola Arturo,
Sabrías decirme si estos plugins son compatibles con Visual Composer? Porque he instalado W3 (y he seguido los pasos recomendados en guebs.com) y me ha saltado todo por los aires.
Muchas gracias,
Giorgina
Muchas gracias por tus recomendaciones Arturo!
Grandísimos consejos
El mejor post de optimización de velocidad de carga que he visto.
Fácil y rápido.
Enhorabuena
Muy buen post. Me sirvio un montón. Gracias
Hola, que opinas de hostgator como servidor, crees que logre una buena optimizacion con este server?
Que buena info, me ayudaste mucho, gracias!
gracias si funciona
Excelente post me ayudo mucho a mejorar la velocidad de mi sitio web, muchas gracias 🙂
Hola Amigo Arturo Garcia, mi sitio web a mejorado mucha la carga en velocidad, te comento solo aplique el consejo de no utilizar muchos plugins y eso me ayudo mucho y mencionar tambien que uso un theme basico y una web muy basica
Hola Arturo, llegué a este posteo tratando de optimizar mi blog pero realmente creo que el problema es más complejo. Me podrías orientar sobre qué hacer? Tengo que cambiar el tema? También el servidor? Muchas gracias.
Realmente quierpo agradecerte, estuve leyendo tu blogy es muy buena guia para poder optimizar mi pagina de wordpress, , Gracias haber realizado este post me esta ayudando bastante, muchas gracias
Hola Arturo, he leído la entrada y me parece muy interesante, no sabía la parte de la caché. Desde que llegue a casa empezaré con la optimización. La verdad que tarda mucho mi web en cargar. Saludos.
Hola Arturo, la verdad que excelentes Tips me fueron de gran ayuda, y para los que vienen aquí para tener un sitio mas ligero, como consejo les recomiendo un Theme bastante básico son los que menos código tienen y están bastante optimizado. Y también pueden utilizar el Plugin WP-Rocket